この記事は『Firefox OS / B2G OS Advent Calendar 2016』 16日目の記事です。
Firefox OS で、使用されている「ADB Helper」を再度まとめ直してみました。
前回、新訳:ADB Helperをハックしてみた(adb-running-checker.js)に引き続き、
adb-helperをハックしていきたいと思います
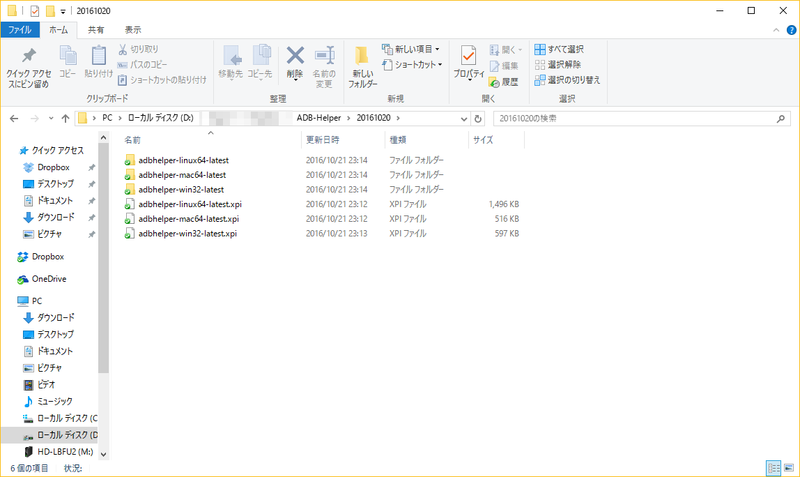
※2 : version 0.7.1 時点で有ったファイル
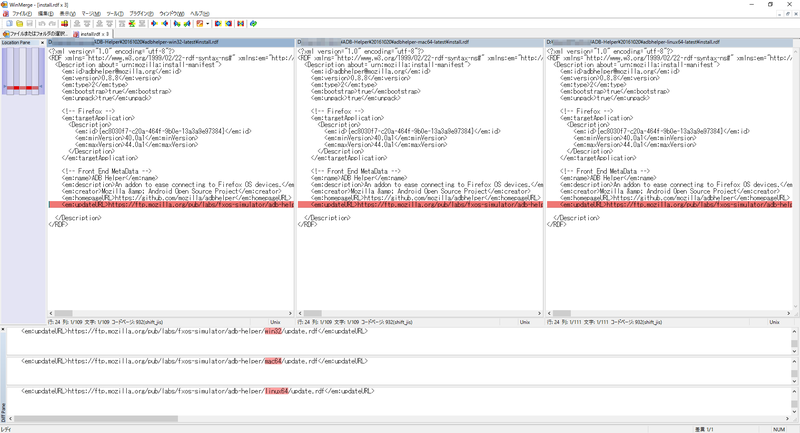
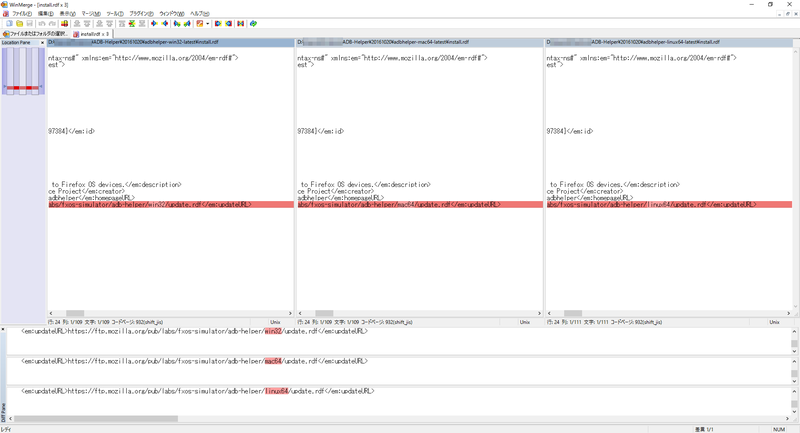
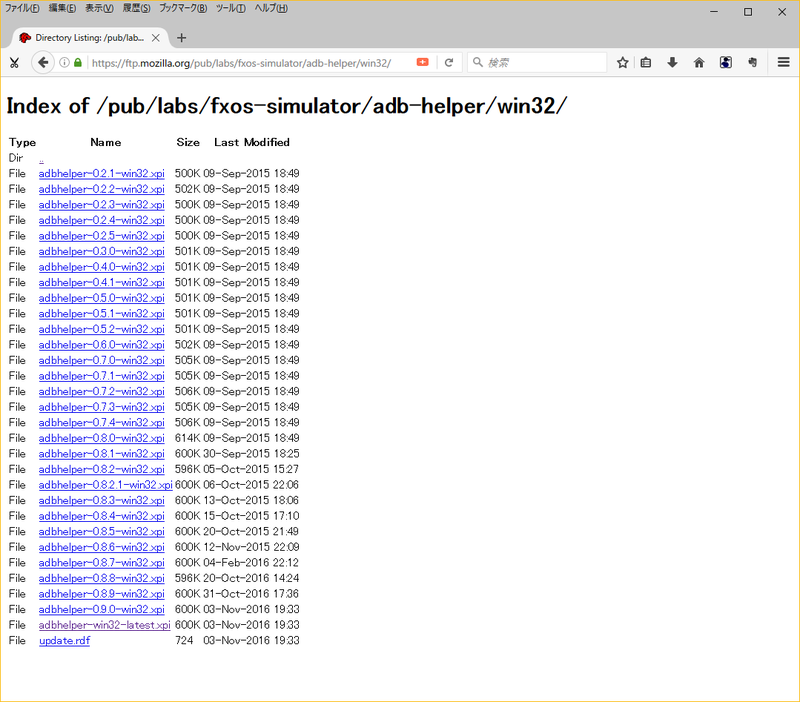
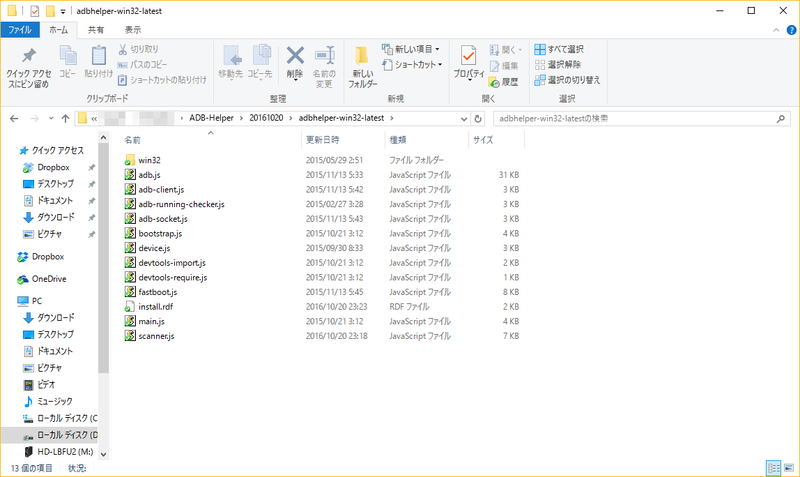
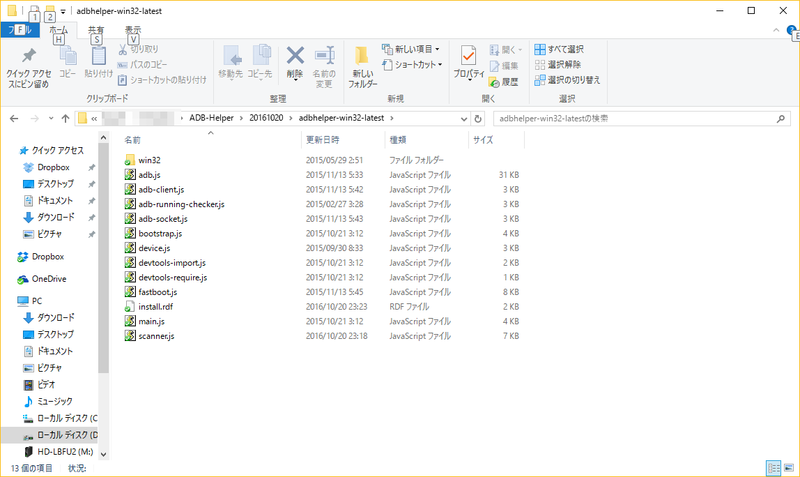
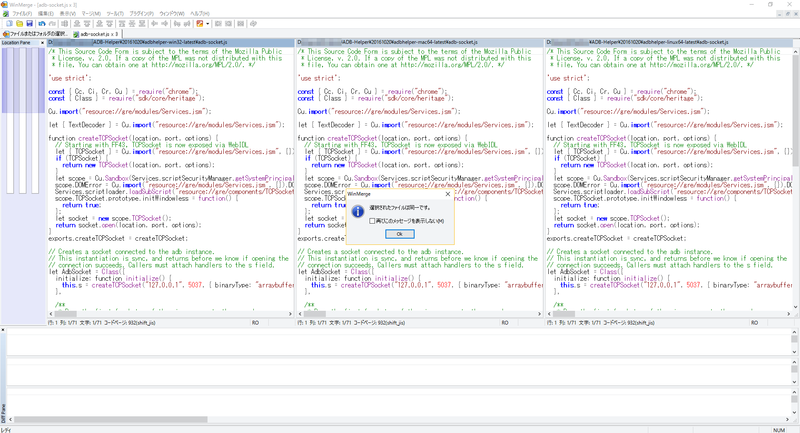
※3 : version 0.7.1 時点で有ったファイル、Windows用ファイル
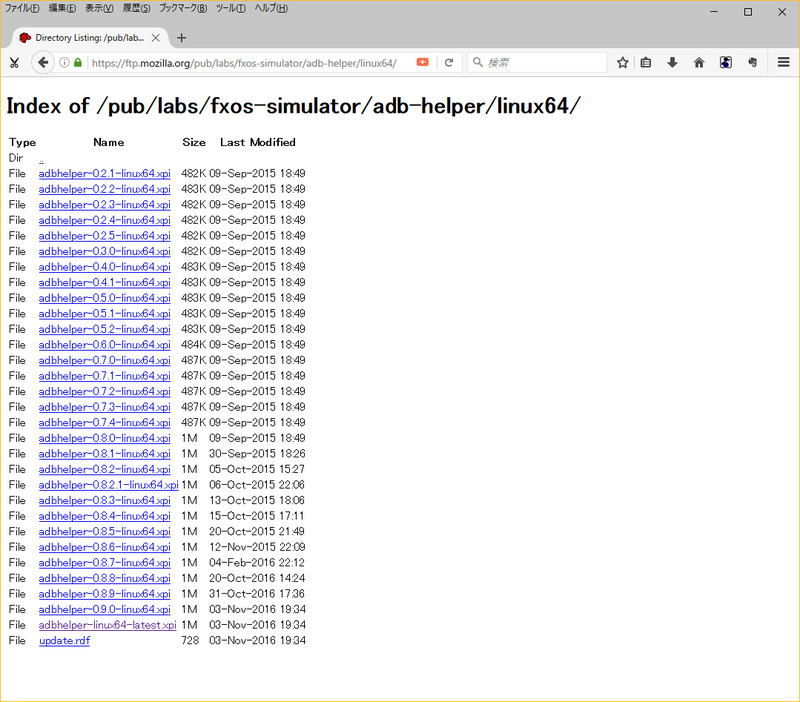
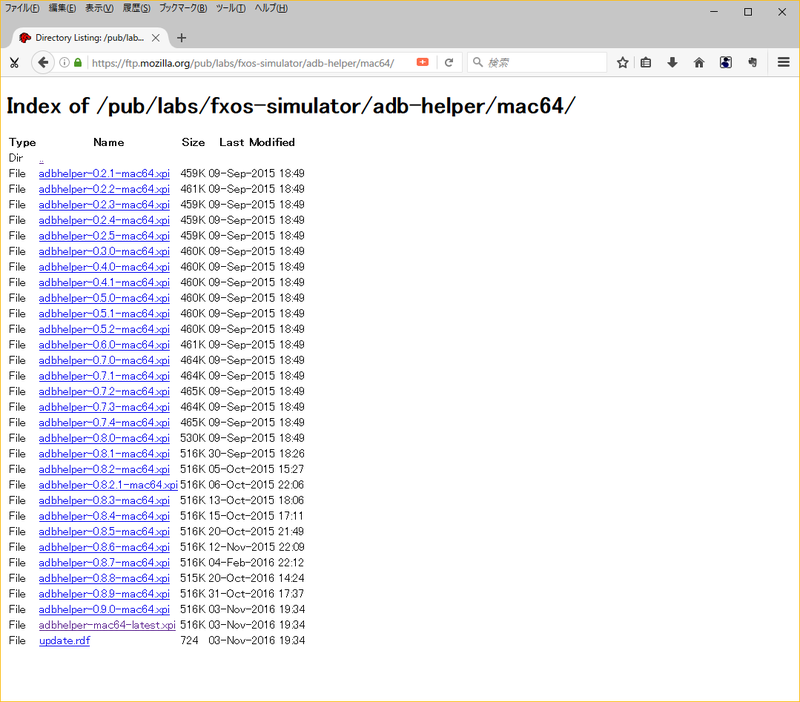
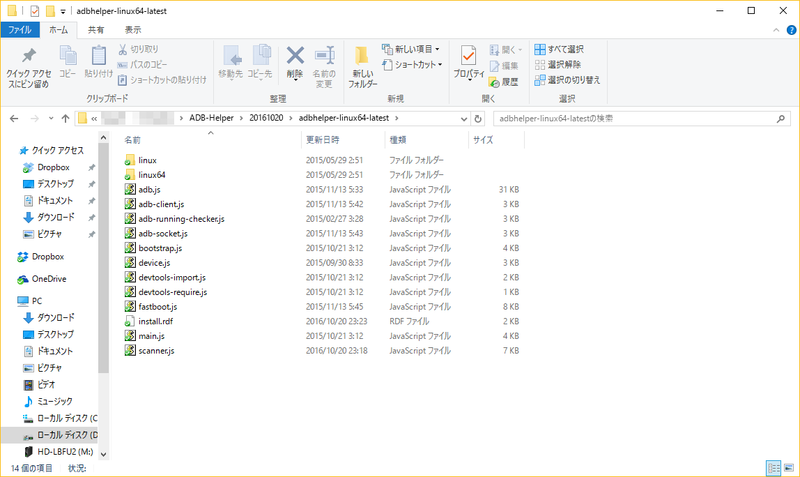
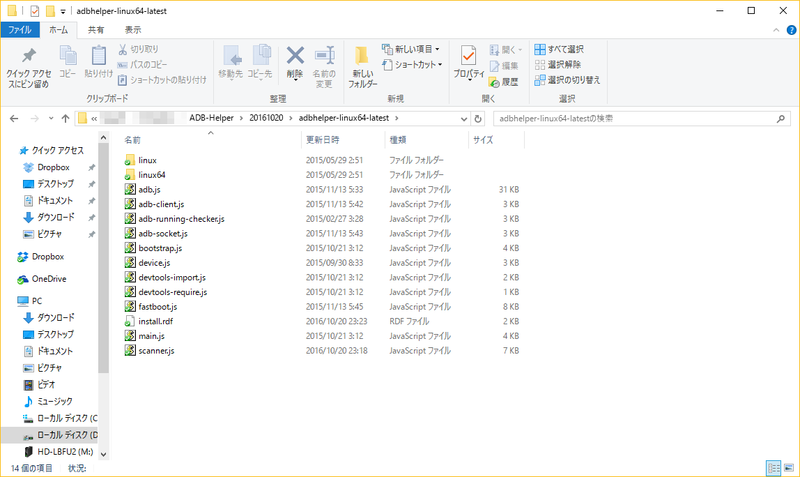
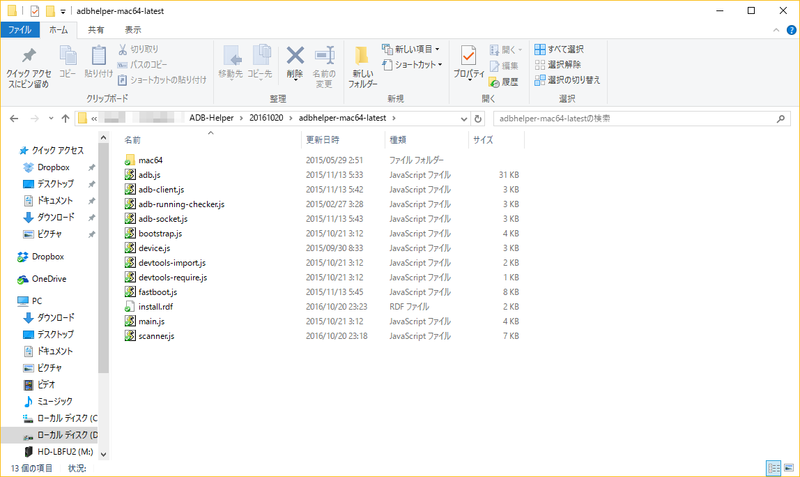
※4 : version 0.7.1 時点で有ったファイル、mac,linux用ファイル
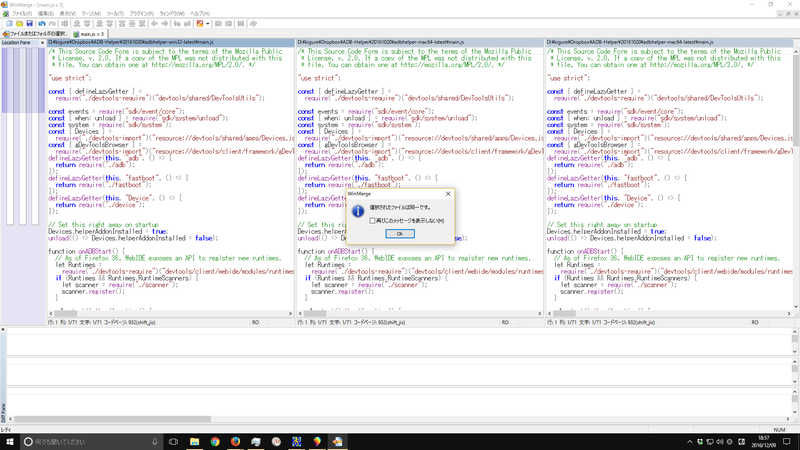
OS毎に使用されるファイルが有る事が確認できます。
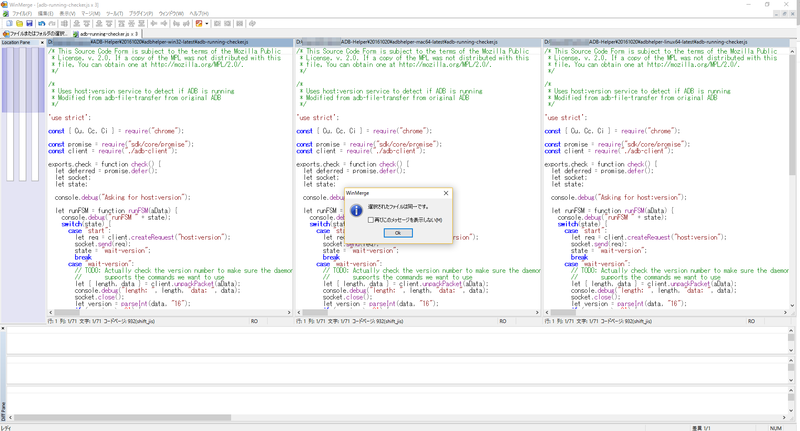
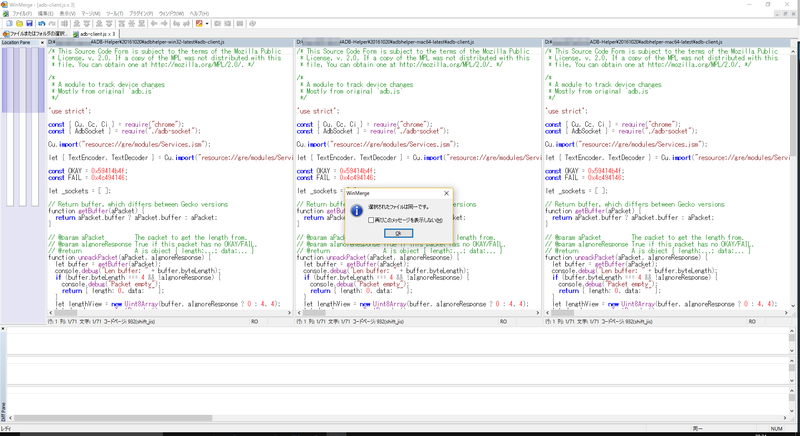
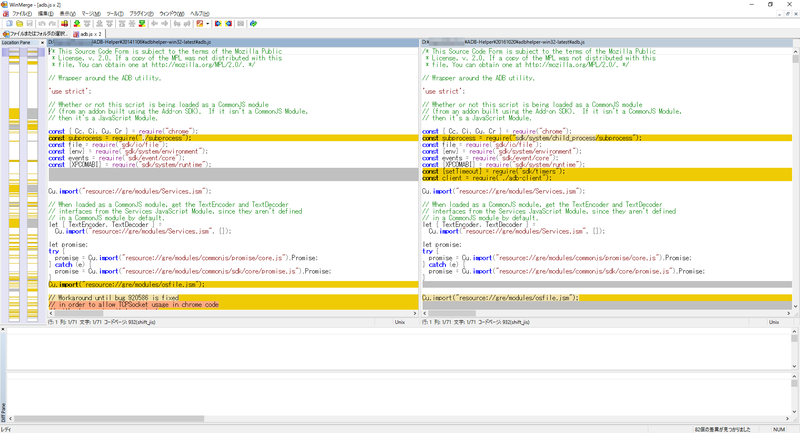
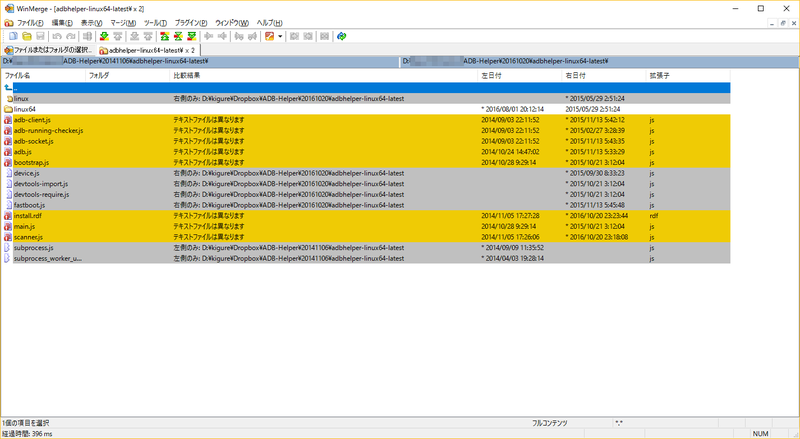
ご覧の通り、各OSでの差異はありません。
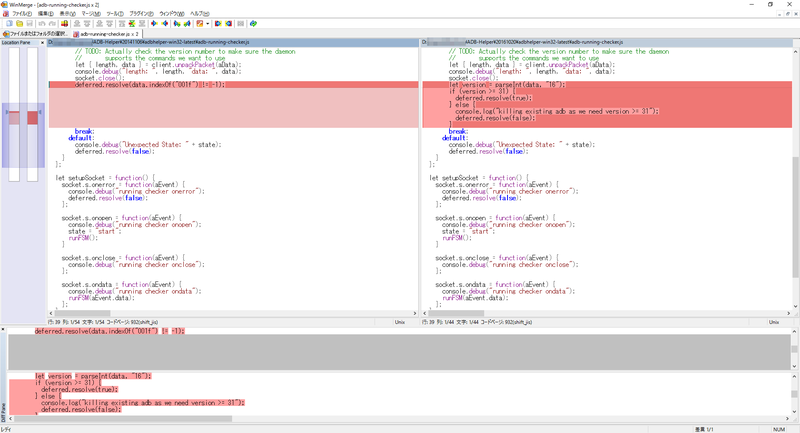
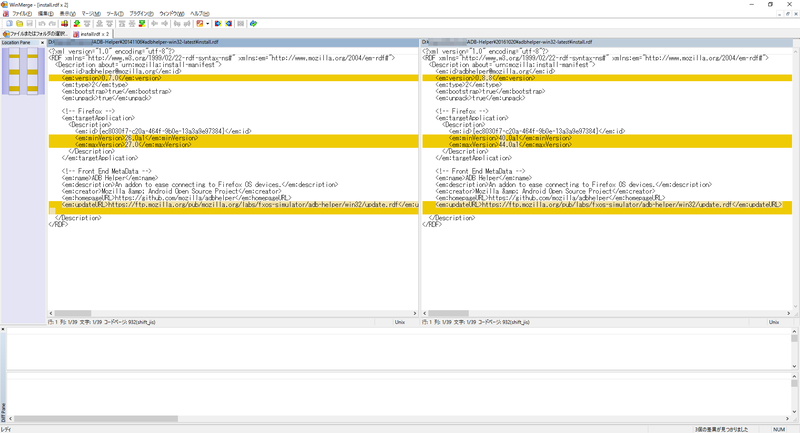
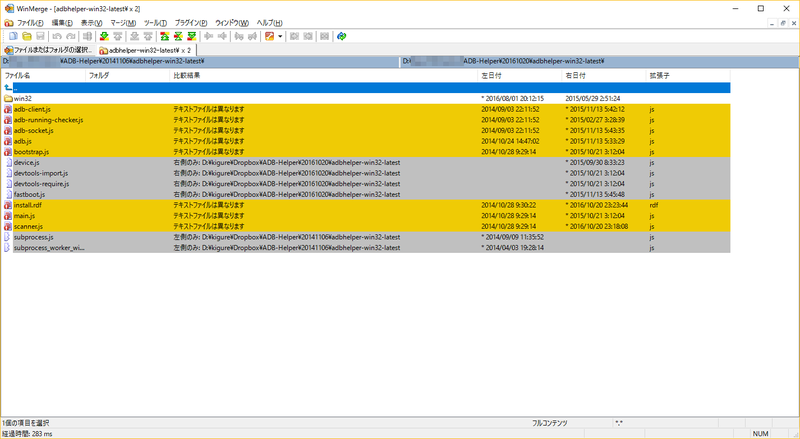
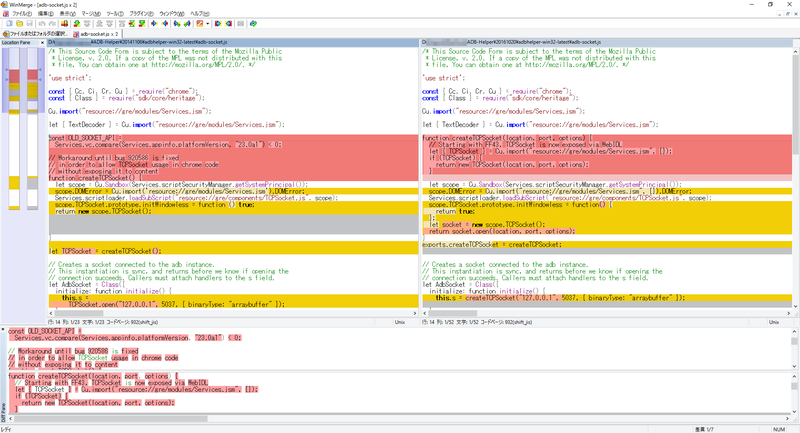
 2014.11.06 時点から、かなりバージョンアップしているのが分かります。
2014.11.06 時点から、かなりバージョンアップしているのが分かります。
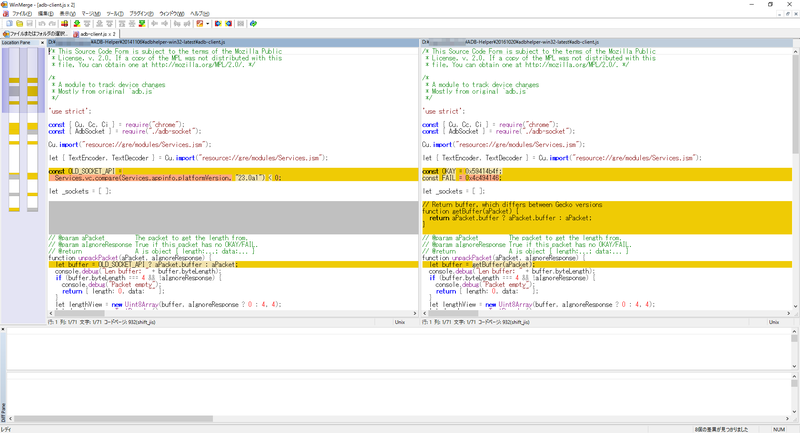
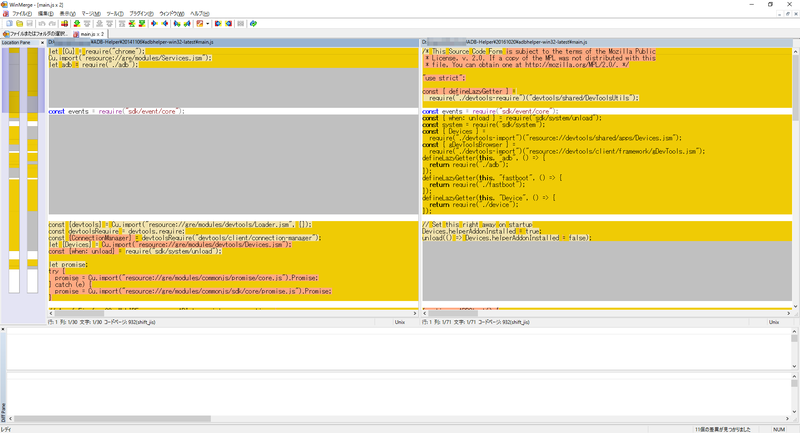
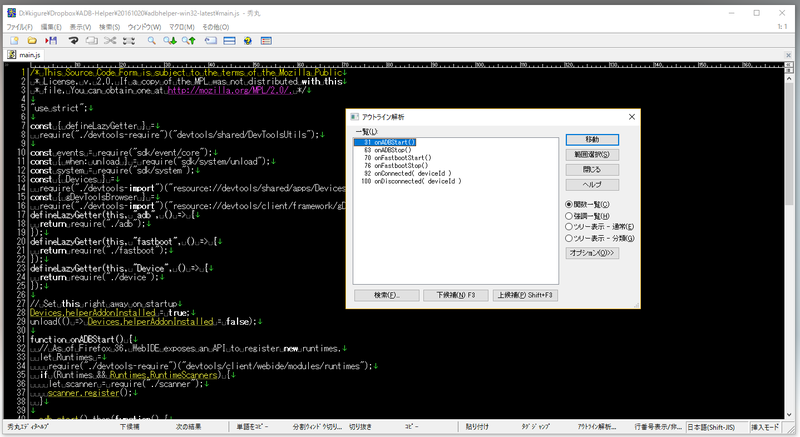
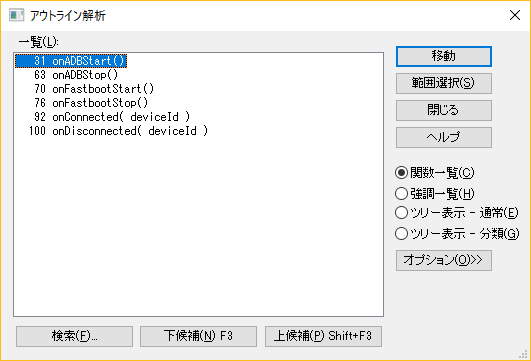
 モジュールは下図の通りです
モジュールは下図の通りです


http://is.gd/P7iDNm
JavaScript コードモジュールの利用(jsm)
JavaScript コードモジュールは、Gecko 1.9 で導入されたコンセプトであり、
特権を持った異なるスコープ間でコードを共有するために用いられます。
また、モジュールは、グローバルな JavaScript のシングルトンオブジェクトを
生成するために用いることもできます(以前は JavaScript XPCOM オブジェクトを使う必要がありました)。
JavaScript コードモジュールは、登録されたパスに配置された純粋な JavaScript のコードです。
Components.utils.import() を使って、 XUL スクリプトや JavaScript XPCOM スクリプトのような
特定のJavaScript のスコープへモジュールを読み込むことができます。
https://developer.mozilla.org/ja/docs/Mozilla/JavaScript_code_modules/Using
- コメント
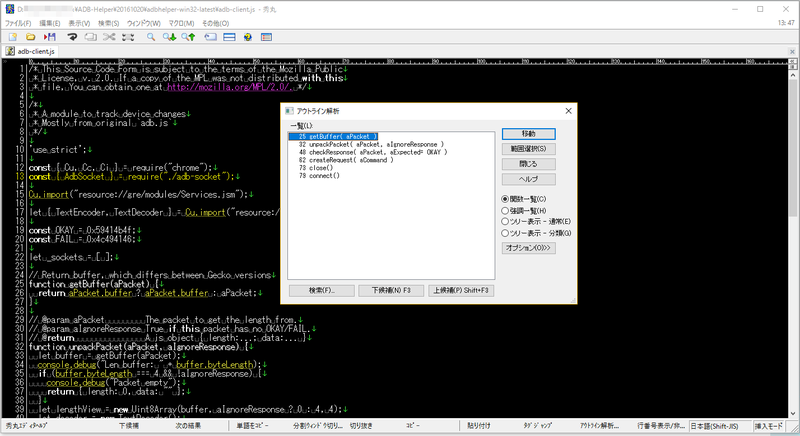
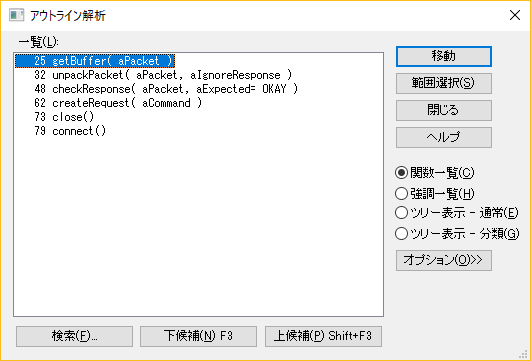
ADB が実行中の場合、使用しているホストバージョン検出するサービス
オリジナルの ADB の adb-file-transfer をモディファイ - Cu, Cc, Ci にchrome ライブラリ読み込み
- Class にcore/heritage ライブラリ読み込み
- Cu にServices.jsm をインポート
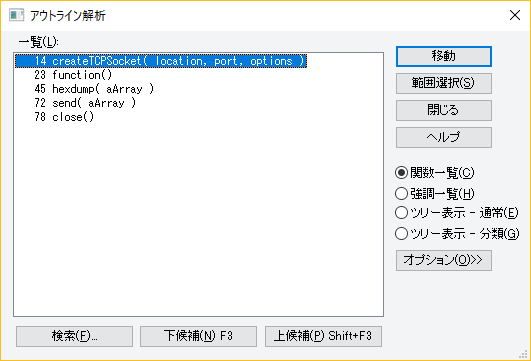
createTCPSocket() 関数
- TCPSocket にServices.jsm をインポート
- TCPSocket = true 時に引数:location, port, options を用いて、TCPSocket を返します。
- 変数:scope に nsIPushService の getSystemPrincipal() を用いて、代入します。
- scope.DOMError にServices.jsm を用いて、格納します。
- アドレス:"127.0.0.1", ポート;5037 を用いて
関数:createTCPSocket を実行します。
- _hexdump() 関数を呼び出します。
- データ送信します。
- ソケット状態が "open" 又は "connecting" の場合、
close() 関数を呼び出します。
- 新訳:ADB Helperをハックしてみた(前篇)
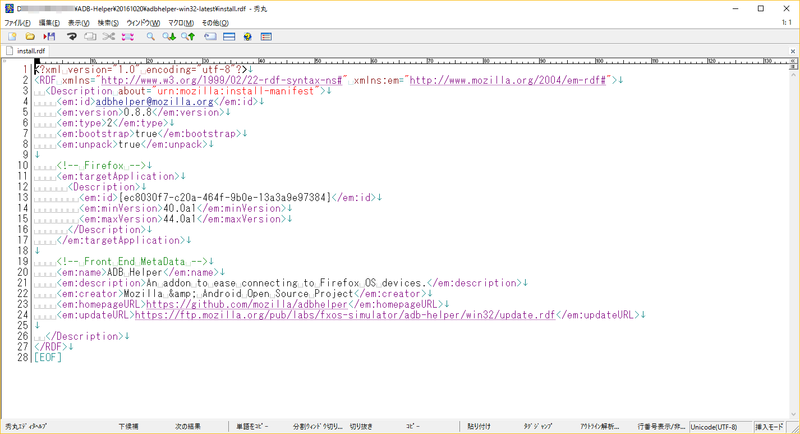
- 新訳:ADB Helperをハックしてみた(install.rdf,main.js)
- 新訳:ADB Helperをハックしてみた(adb.js)
- 新訳:ADB Helperをハックしてみた(adb-client.js)
- 新訳:ADB Helperをハックしてみた(adb-running-checker.js)