きっかけ
こんな記事を目にしました。
旧Operaの血を引く新Webブラウザー「Vivaldi」が正式版に、“ユーザー第一”が目標

Webブラウザ「Vivaldi」が超絶便利すぎてChromeユーザーはさっさと乗り換えたほうがいい

新しいブラウザを触るのを機会にちょっと性能を測定しようと思います。
測定サイトは、下記サイトになります。
OORTONLINE.GL
- 各ブラウザのまとめ
- インストール手順( mac 版)
- mac での各ブラウザのベンチスコア
- Ubuntu 16.04 LTS での各ブラウザのベンチスコア
- Windows 7 での各ブラウザのベンチスコア
- Windows 10 での各ブラウザのベンチスコア
- デバッグ環境
- まとめ
- おまけ
各ブラウザのまとめ
もう一度、レンダリングエンジンとか気になったので、興味のある範囲で表にまとめてみた
歴史的なものは、こちらを参照「Webブラウザの歴史 - フォクすけの Firefox 情報局」
インストール手順( mac 版)
下図の手順です
-
Vivaldi サイトへアクセス

-
サイトからダウンロード

-
dmgファイルをダブルクリックして、ライセンスに同意

-
インストール


-
Launcherに登録された事を確認

-
Vivaldi 起動

-
タブの位置設定

-
スタートページ背景設定

-
スタートページ背景画像設定

-
トップページへ

Windows 7 での各ブラウザのベンチスコア
-
マシンスペック

-
Chrome の場合


-
Firefox の場合


-
Internet Explorer の場合


-
Vivaldi の場合


Windows 10 での各ブラウザのベンチスコア
まとめ
また、Windows 10 の性能は、仮想環境でのスコアですので、参考値になります。
ホスト OS で測定すれば、また結果は異なると思います。
おまけ
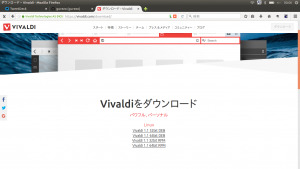
Linux 版のダウロードページ
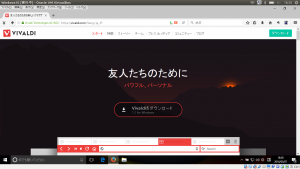
Windows 版のダウロードページ

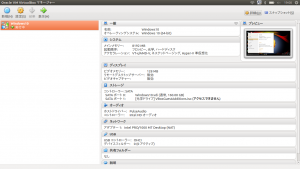
Windows10 の動作環境
下記 VirtualBox のバージョンです。
上記仮想環境で、Windows 10 を動作させています。