この記事は『Firefox OS / B2G OS Advent Calendar 2016』 18日目の記事です。
Firefox OS で、使用されている「ADB Helper」を再度まとめ直してみました。
目次
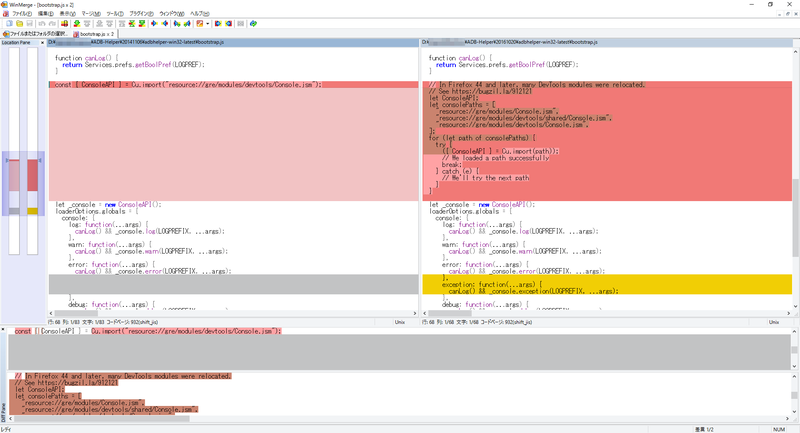
前回、新訳:ADB Helperをハックしてみた(bootstrap.js)に引き続き、
adb-helperをハックしていきたいと思います
- フォルダ内のファイル構成
- scanner.js
- 予備知識
- モジュール構成
- 今回のまとめ
- 関連記事
- 今年のAdvent Calendar
フォルダ内のファイル構成
[ 解凍フォルダ内のjsファイル群 ]
adb-running-checker.js
○
○
○
devtools-import.js
※1
※1
※1
devtools-require.js
※1
※1
※1
subprocess_worker_win.js
※3
※3
※3
subprocess_worker_
unix.js
※4
※4
※4
※1 : version 0.7.1 時点では無かったファイル
※2 : version 0.7.1 時点で有ったファイル
※3 : version 0.7.1 時点で有ったファイル、
Windows用ファイル
※4 : version 0.7.1 時点で有ったファイル、
mac,
linux用ファイル
OS毎に使用されるファイルが有る事が確認できます。
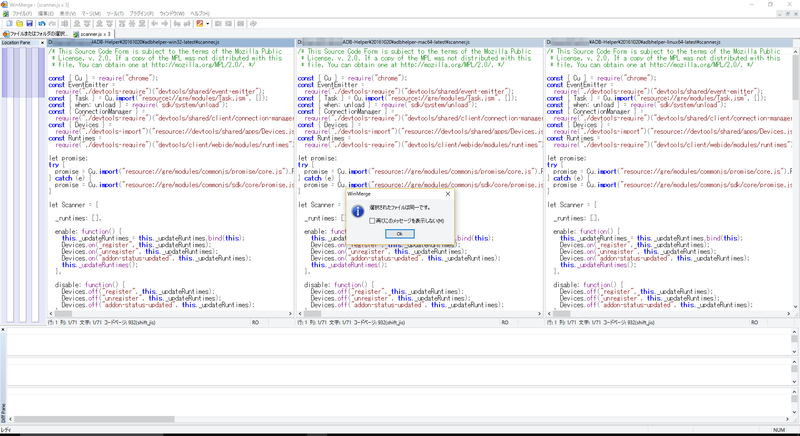
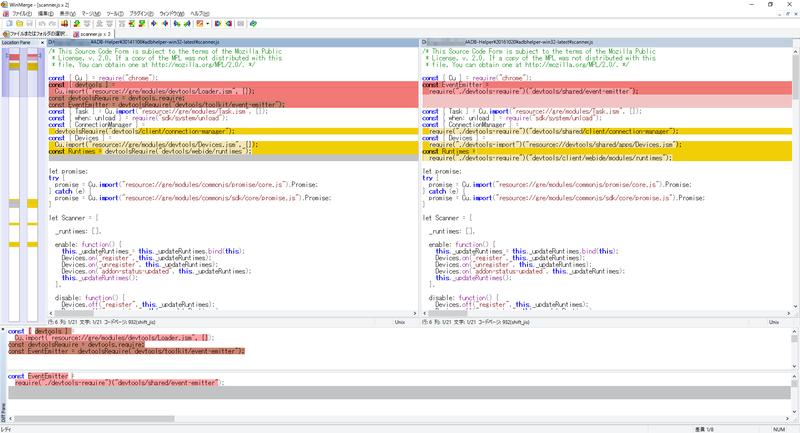
scanner.js
前回に引き続き、scanner.js ファイルをハックしていきたいと思います。
ご覧の通り、各OSでの差異はありません。

2014.11.06 時点から、かなりバージョンアップしているのが分かります。

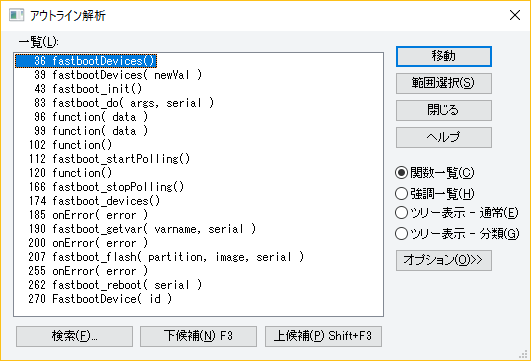
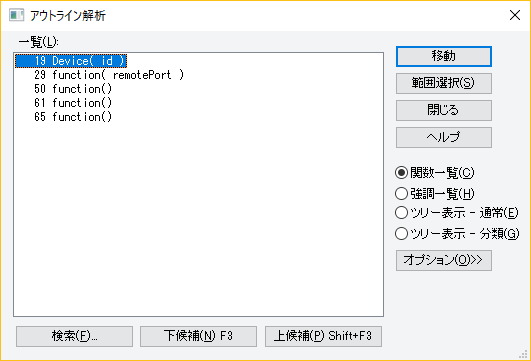
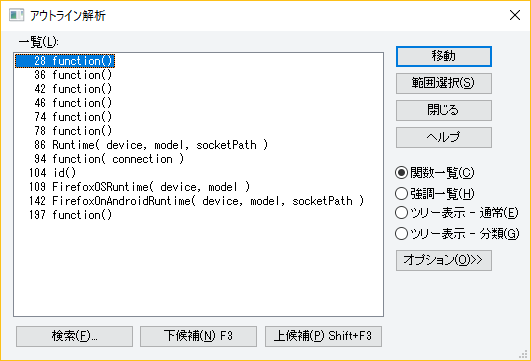
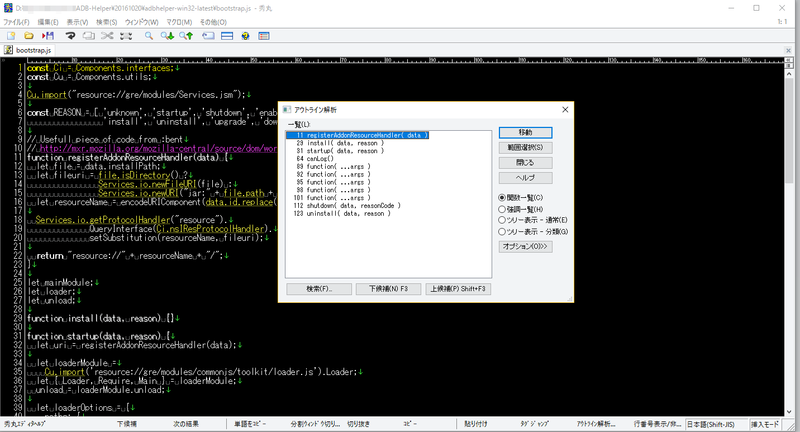
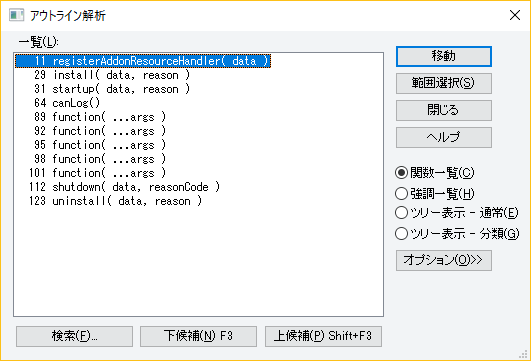
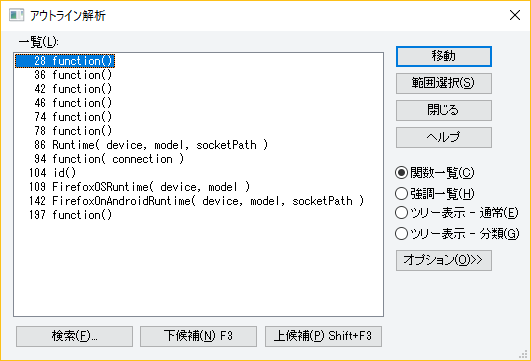
モジュールは下図の通りです


モジュール構成
上記予備知識をもとにハックしていきます!
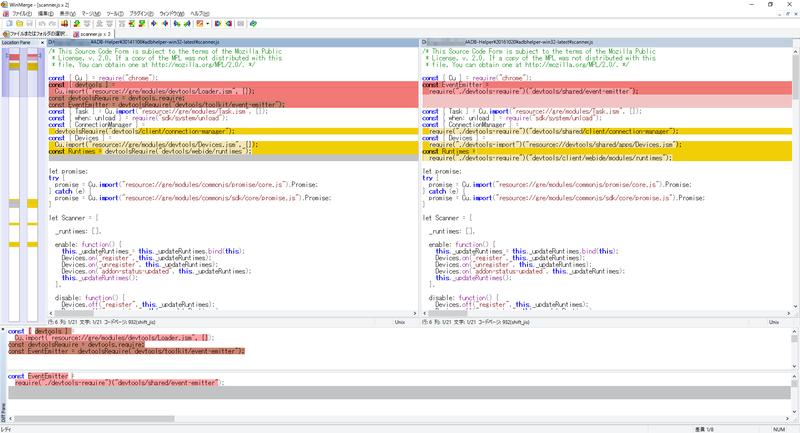
1 ~ 22 行目
- Cu にchrome ライブラリ読み込み
- EventEmitter に event-emitter 読み込み
- Task に Task.jsm 読み込み
- unload 時、system/unload 読み込み
- ConnectionManager に connection-manager 読み込み
- Devices に Devices.jsm 読み込み
- Runtimes に WebIDE の runtime モジュール読み込み
- 変数:promise を定義
- 変数:promise に Promise オブジェクトを代入
23 ~ 82 行目
Scanner オブジェクト
- enable() 関数
- disable() 関数
- _emitUpdated() 関数
- _updateRuntimes() 関数
- _detectRuntimes() 関数
- scan() 関数
- listRuntimes() 関数
84 ~ 90 行目
- Scanner オブジェクト を decorate 関数に渡します
- Runtime() オブジェクト
- FirefoxOSRuntime オブジェクト
- FirefoxOnAndroidRuntime() オブジェクト
Scanner オブジェクトが、かなりのボリュームなので、下表にまとめました。
enable() 関数
- _updateRuntimes オブジェクトに bind します。
- _updateRuntimes オブジェクト、引数:register で、
Devices.on() 関数実行します。
- _updateRuntimes オブジェクト、引数:unregister で、
Devices.on() 関数実行します。
- _updateRuntimes オブジェクト、引数:addon-status-updated で、
Devices.on() 関数実行します。
- _updateRuntimes()関数を実行します。
disable() 関数
- _updateRuntimes オブジェクトに bind します。
- _updateRuntimes オブジェクト、引数:register で、
Devices.off() 関数実行します。
- _updateRuntimes オブジェクト、引数:unregister で、
Devices.off() 関数実行します。
- _updateRuntimes オブジェクト、引数:addon-status-updated で、
Devices.off() 関数実行します。
_emitUpdated() 関数
- 引数:runtime-list-updated で、emit() 関数実行します。
_updateRuntimes() 関数
- _updatingPromise オブジェクトが存在する時は、
其のオブジェクトを返します
- 変数:device に取得したデバイス情報をセットします。
- 配列変数:promises に _detectRuntimes(device) の
結果を push します。
- _updatingPromise オブジェクトに promise.all(promises) の
結果を push します。
- _updatingPromise オブジェクトの then() 関数で、
_emitUpdated()関数を実行します
- _updatingPromise オブジェクトを初期化します。
_detectRuntimes() 関数
- 変数:model にデバイス情報を取得します。
- 変数:detectedRuntimes に FirefoxOSRuntime.detect
オブジェクトを委任します。
- _runtimes オブジェクトに detectedRuntimes を push します。
- 変数:detectedRuntimes に FirefoxOnAndroidRuntime.detect
オブジェクトを委任します。
- _runtimes オブジェクトに detectedRuntimes を push します。
scan() 関数
- _updateRuntimes オブジェクトを返します。
Runtime オブジェクトを下表にまとめました。
Runtime() 関数
- 引数:device をプロパティにセットします。
- 引数:model をプロパティにセットします。
- 引数:socketPath をプロパティにセットします。
connect() 関数
- 変数:port に空いている TCP ポート情報を取得します。
- 変数;local を定義します。
- 変数:remote にソケットのパス情報をセットします。
- device オブジェクトの forwardPort()関数を実行し、
デバイスの接続情報をセットします
id プロパティ
- デバイス ID とソケットパスを連結して返します。
FirefoxOSRuntime オブジェクトを下表にまとめました。
FirefoxOSRuntime() 関数
- 引数を用いて、Runtime.call()関数を実行します。
FirefoxOSRuntime.detect
オブジェクト
- Task.async()関数 実行し、同期が取れた結果格納します。
- 引数に以下の無名関数を実行します。
- 配列変数:runtimes を定義します。
- クエリー実行用変数:query を定義します
- 変数:b2gExists にクエリーの実行結果を取得します。
- クエリーの実行結果をチェックします。
- b2gExists === "0\r\n" の場合、以下の処理を実行します。
- 新しいインスタンスで、FirefoxOSRuntime()を実行します。
- 配列変数:runtimes 実行結果を push します。
- 配列変数:runtimes を返します。
FirefoxOSRuntime.prototype
オブジェクト
- FirefoxOSRuntime.prototype を渡して実行します
FirefoxOnAndroidRuntime オブジェクトを下表にまとめました。
FirefoxOnAndroidRuntime() 関数
- 引数を用いて、Runtime.call()関数を実行します。
FirefoxOnAndroidRuntime.detect
オブジェクト
- Task.async()関数 実行し、同期が取れた結果格納します。
- 引数に以下の無名関数を実行します。
- 配列変数:runtimes を定義します。
- クエリー実行用変数:query を定義します
- 変数:rawSocketInfo にクエリーの実行結果を取得します。
- 変数:rawSocketInfo を用いて、変数:socketInfos にソケット情報を格納します。
- 変数:socketInfos にフィルターを実行します。
- 変数:socketPaths にソケット情報を追加していきます。
- 変数:socketPaths 分 FirefoxOnAndroidRuntime()関数を実行します。
- 配列変数:runtimes に実行結果を push します。
- 配列変数:runtimes を返します。
FirefoxOnAndroidRuntime.prototype
オブジェクト
- FirefoxOnAndroidRuntime.prototype を渡して実行します
今回のまとめ
今回は、デ
バイスをスキャン,検出した時のモジュールをハックしました。
次回は、device.js をハックする予定です。
今年のAdvent Calendar
去年のAdvent Calendar