ビルド
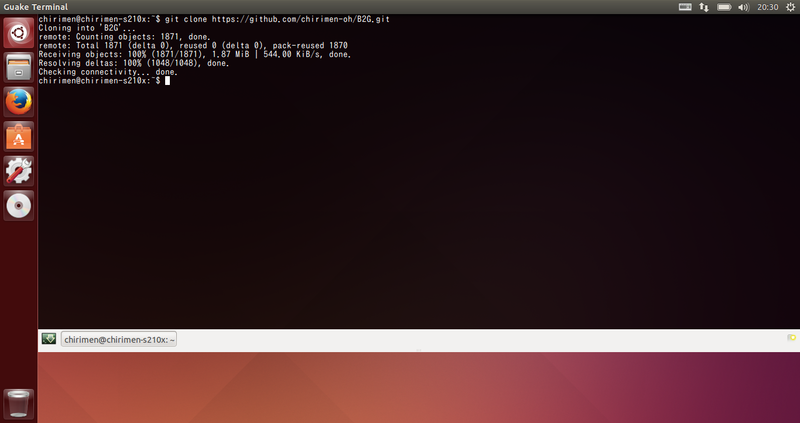
CHIRIMEN 用 B2G をクローンします。
$ git clone https://github.com/chirimen-oh/B2G.git

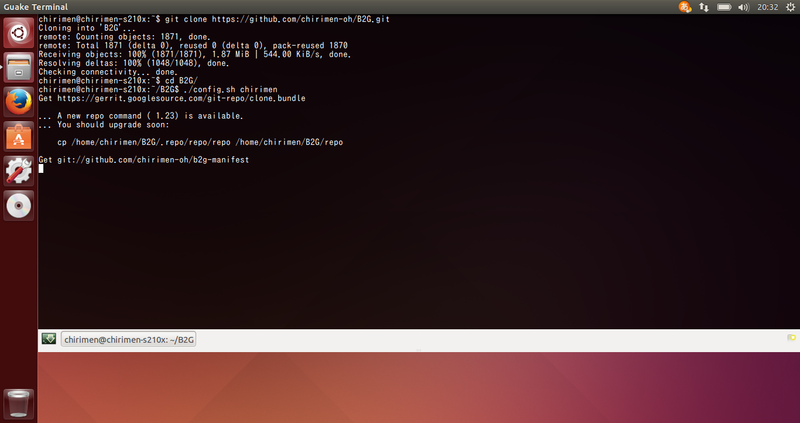
B2G へ移動し、"config.sh デ
バイス名" を実行します。
$ cd ~/B2G
$ ./config.sh chirimen

ここからPCの環境にもよりますが、かなりの時間を要します。
参考値で、この PC では、4時間38分かかりました。
config.sh が終了し、いよいよビルドを行います。
"build.sh" を実行します。
$ ./build.sh -j1
ビルドオプションに関しては、下記手順で確認して下さい。
$ ./build.sh -h
使い方: make [オプション] [ターゲット] ...
オプション:
-b, -m 互換性のためのもので, 無視される.
-B, --always-make 無条件に全ターゲットを make する.
-C DIRECTORY, --directory=DIRECTORY
make 開始前にディレクトリ DIRECTORY へ移動する.
-d デバッグ情報を大量に表示する.
--debug[=FLAGS] 様々なタイプのデバッグ情報を表示する.
-e, --environment-overrides
環境変数が makefile 中の記述に優先する
-f FILE, --file=FILE, --makefile=FILE
FILE を makefile として読み込む
-h, --help このメッセージを表示して終了する.
-i, --ignore-errors コマンドから返されたエラーを無視する.
-I DIRECTORY, --include-dir=DIRECTORY
Search DIRECTORY for included makefiles.
インクルードする makefile を探索する DIRECTORY.
-j [N], --jobs[=N] 一度に N 個までのジョブを許可; 無引数だとジョブ数制限なし.
-k, --keep-going あるターゲットが make できなくても実行を続ける.
-l [N], --load-average[=N], --max-load[=N]
負荷 が N 未満でない限り複数のジョブを開始しない.
-L, --check-symlink-times シンボリックリンクとターゲットの中で一番新しい mtime を使う.
-n, --just-print, --dry-run, --recon
コマンドを実際に実行しない; 表示するのみ.
-o FILE, --old-file=FILE, --assume-old=FILE
FILE をとても古いものと見なして, 再 make しない.
-p, --print-data-base make の内部データベースを表示する.
-q, --question コマンドを実行しない; 更新済であるかどうかを終了ステータスで通知.
-r, --no-builtin-rules ビルトインの暗黙ルールを無効にする.
-R, --no-builtin-variables ビルトインの変数設定を無効にする.
-s, --silent, --quiet コマンド表示をエコーしない.
-S, --no-keep-going, --stop
-k オプションをオフにする.
-t, --touch ターゲットを再 make する代わりにタッチする.
-v, --version make のバージョン番号を表示して終了する.
-w, --print-directory カレントディレクトリを表示する.
--no-print-directory -w をオフにする. 暗黙に有効な場合でもオフにする.
-W FILE, --what-if=FILE, --new-file=FILE, --assume-new=FILE
FILE をいつでも最新として見なす.
--warn-undefined-variables 未定義の変数が参照されたときに警告を発する.
このプログラムは x86_64-pc-linux-gnu 用にビルドされました
バグレポートは <bug-make@gnu.org> まで.
real 0m0.012s
user 0m0.000s
sys 0m0.002s
Run |./flash.sh| to flash all partitions of your device
chirimen@chirimen-s210x:~/B2G$
config.sh 同様にここからPCの環境にもよりますが、かなりの時間を要します。
参考値で、この PC では、6時間4分かかりました。
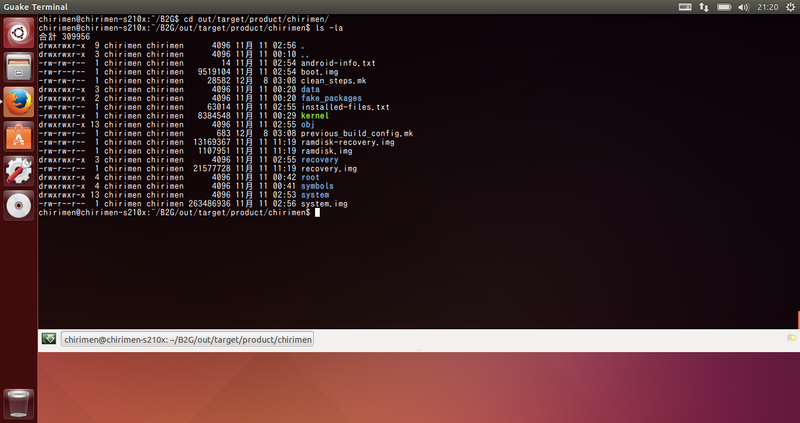
ビルドが正常終了すると下図のようになります。

~/B2G/out/target/product/chirimen/配下にビルドされたイメージが出来ます。


イメージをまとめる
ビルドされたイメージをまとめる作業を行います。
最初に kernel.img を生成します。
$ cd ~/B2G
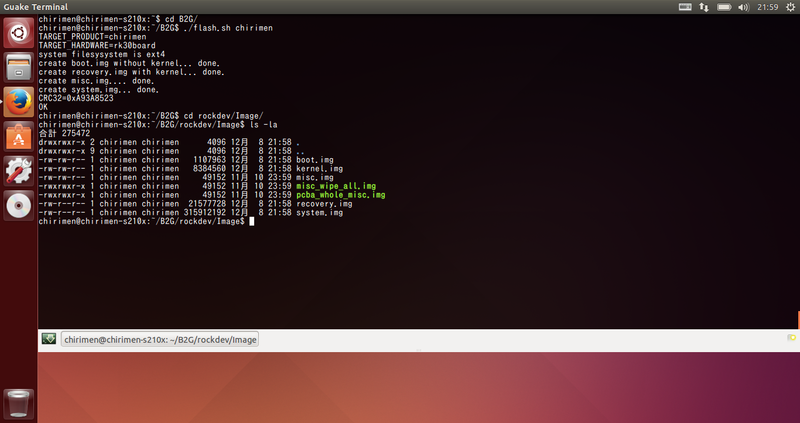
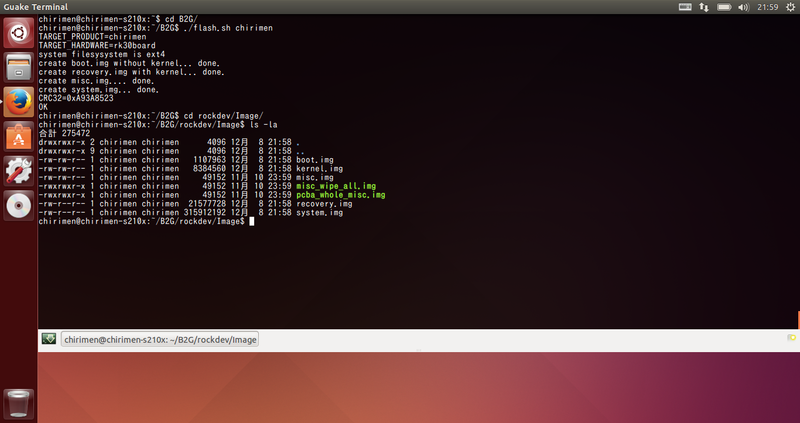
$ ./flash.sh chirimen
TARGET_PRODUCT=chirimen
TARGET_HARDWARE=rk30board
system filesysystem is ext4
create boot.img without kernel... done.
create recovery.img with kernel... done.
create misc.img.... done.
create system.img... done.
CRC32=0xA93A8523
OK
$ cd rockdev/Image/

次にCHIRIMEN-tools をクローンし、「rockdev-rk3066」へ移動します。
$ git clone https://github.com/chirimen-oh/CHIRIMEN-tools.git
$ cd ~/CHIRIMEN-tools/rockdev-rk3066

~/B2G/rockdev/Image/の以下のファイルを~/CHIRIMEN-tools/rockdev-rk3066/image/へコピーします。
イメージファイル:boot.img,kernel.img,recovery.img,system.img

mkupdate.sh を実行し、イメージをまとめます
$ cd ~/CHIRIMEN-tools/rockdev-rk3066/
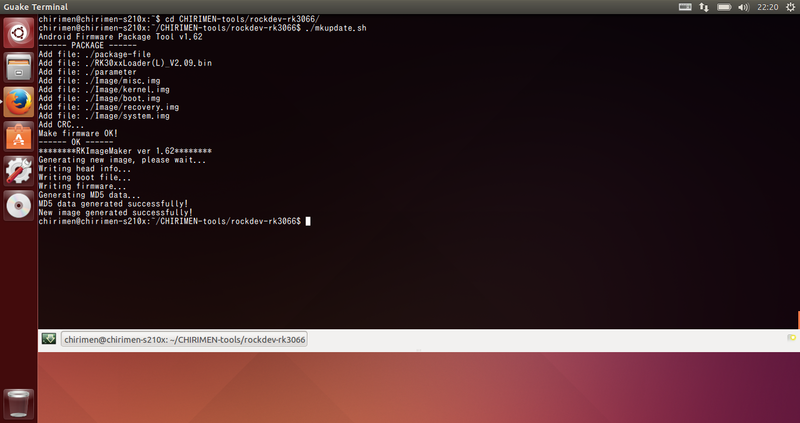
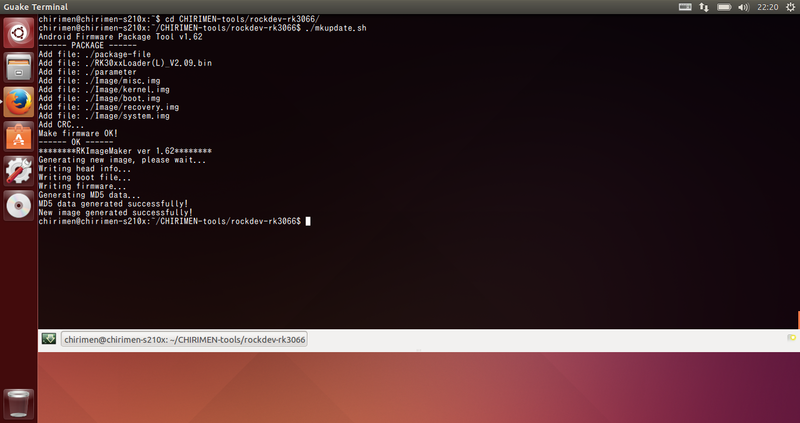
$ ./mkupdate.sh



「update.img」ファイルが上図のように~/CHIRIMEN-tools/rockdev-rk3066/に生成されます。
以上で、手順は終了です。
まとめ
今回ビルド環境のバージョンで仮想環境に構築したのは確実な手順にしたかったのと仮想環境であれば、
何らかの形で仮想環境ファイル(vdi ファイル)を配布出来るのではないかと考えた次第です。
仮想環境のファイルサイズが 80GB となってしまった為に配布に関しては
現時点は見送りになっています。
ご覧になった皆さんがビルド挑戦の手助けになれば幸いです。
今年のAdvent Calendar
去年のAdvent Calendar
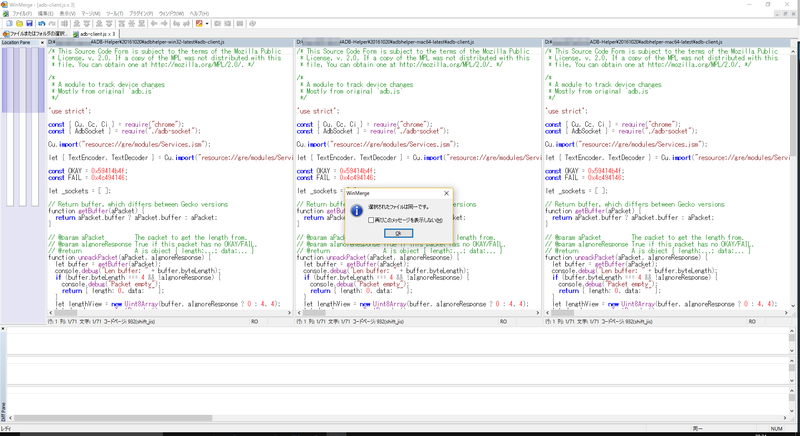
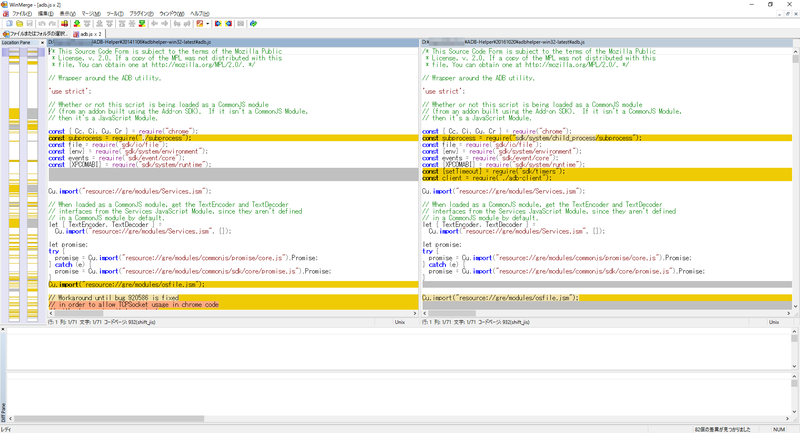
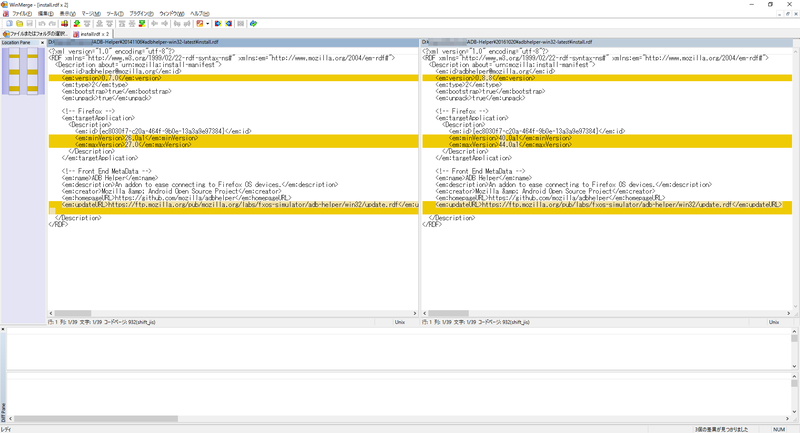
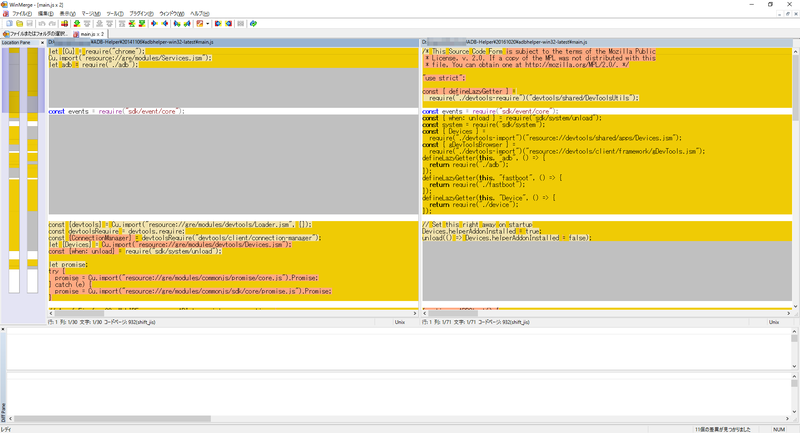
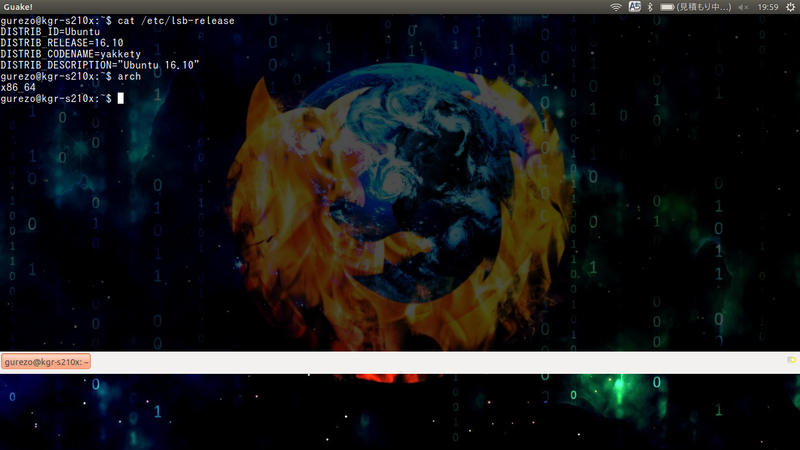
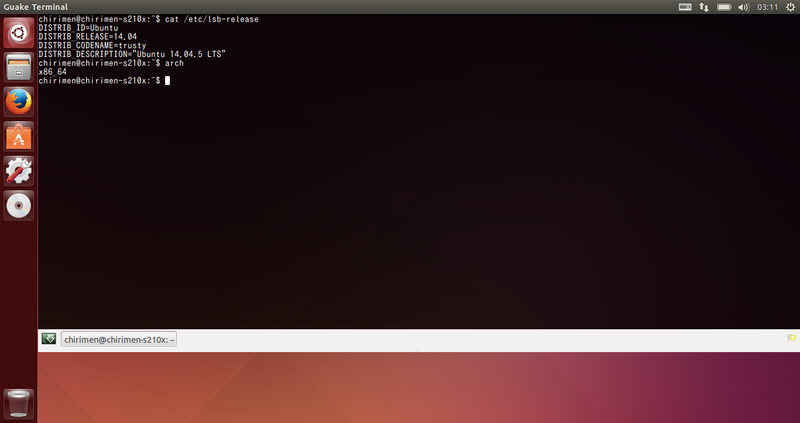
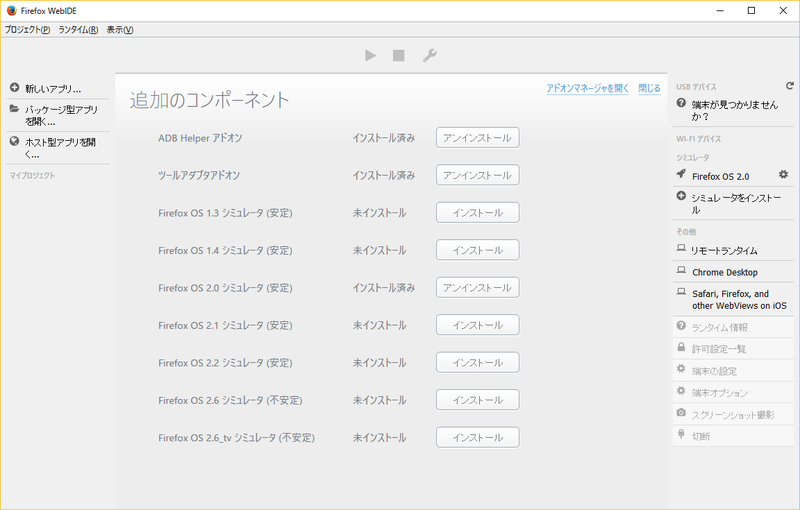
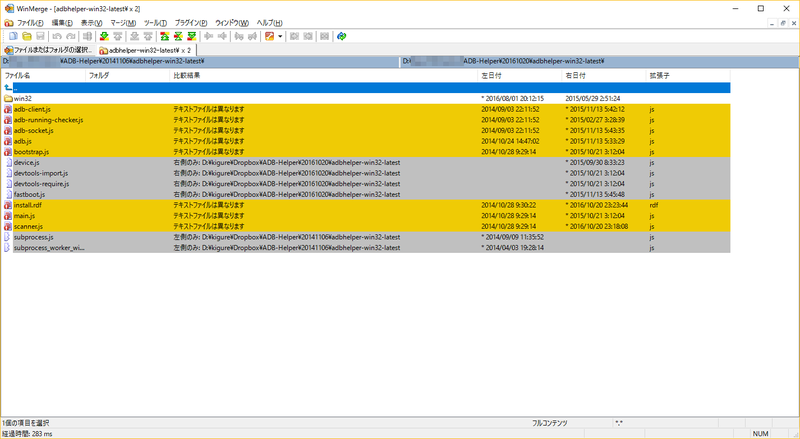
 2014.11.06 時点から、かなりバージョンアップしているのが分かります。
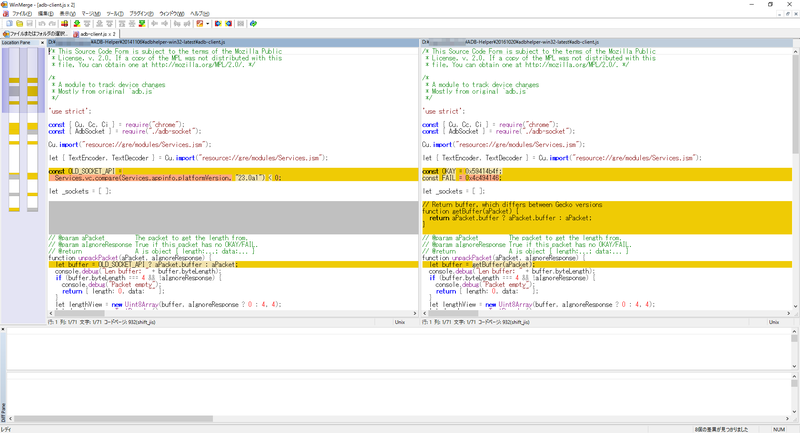
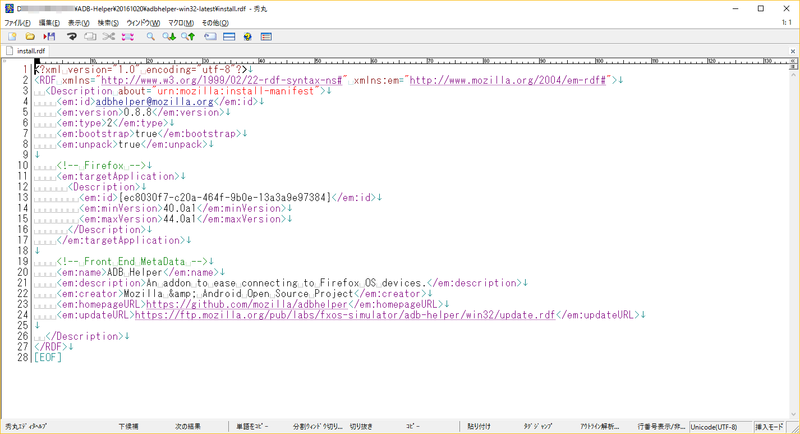
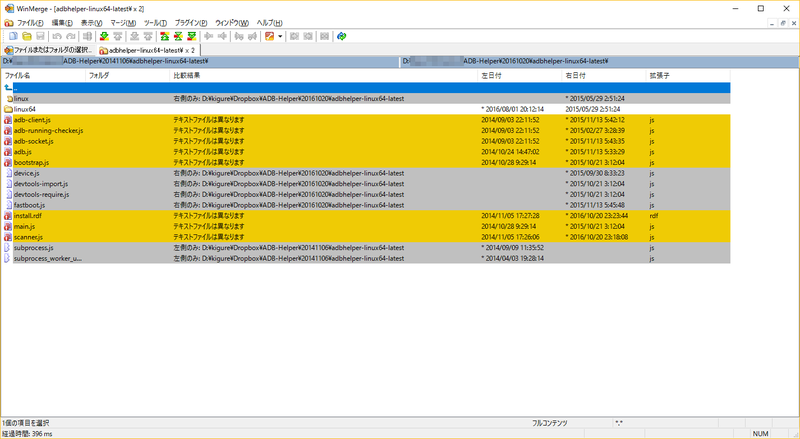
2014.11.06 時点から、かなりバージョンアップしているのが分かります。
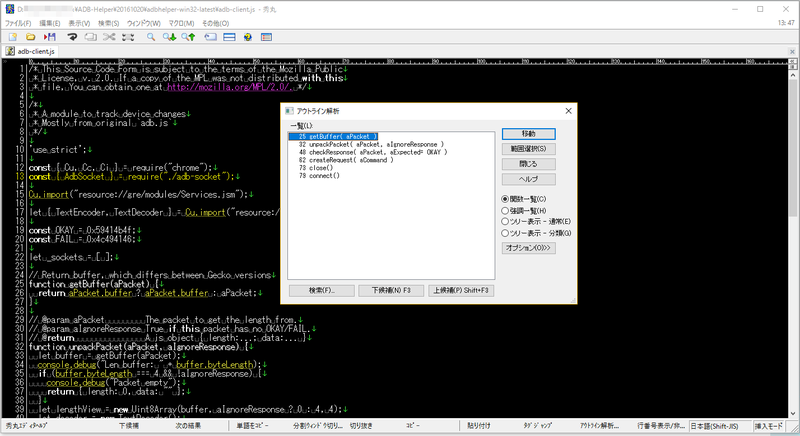
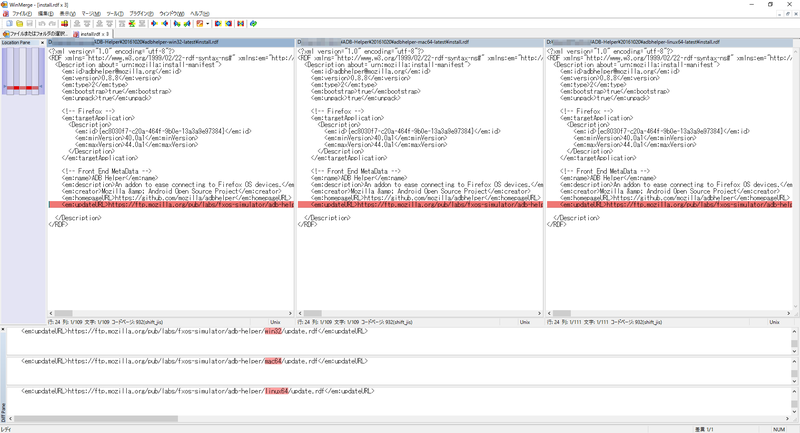
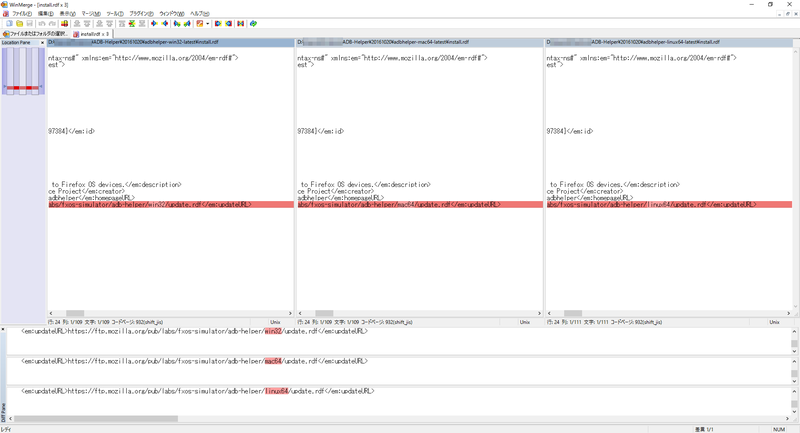
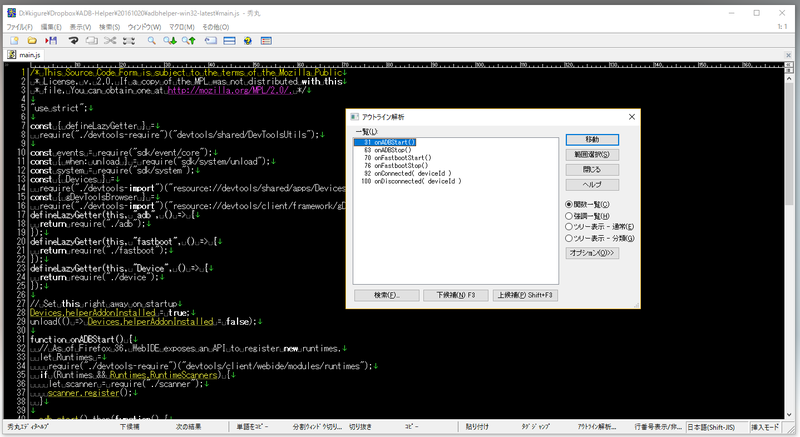
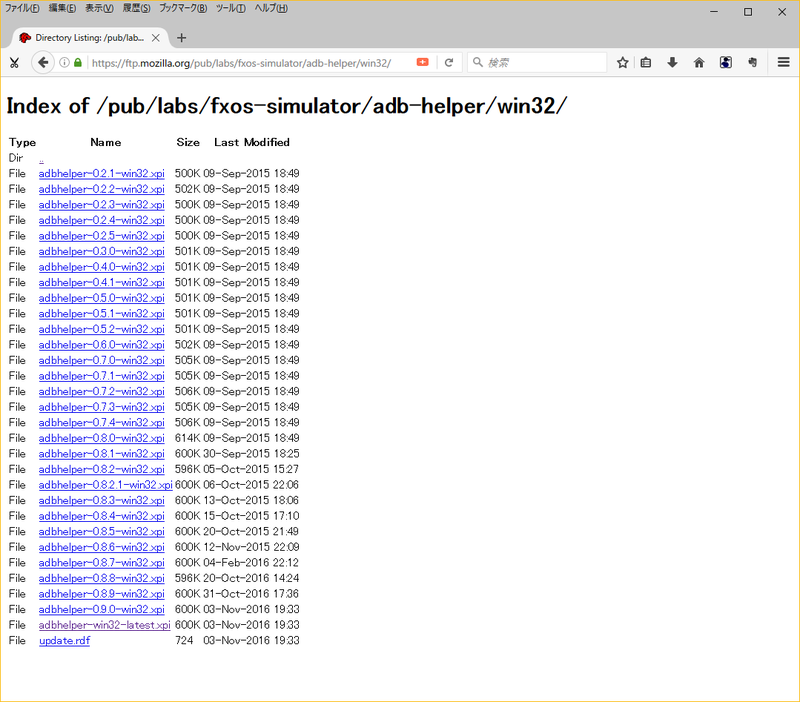
 モジュールは下図の通りです
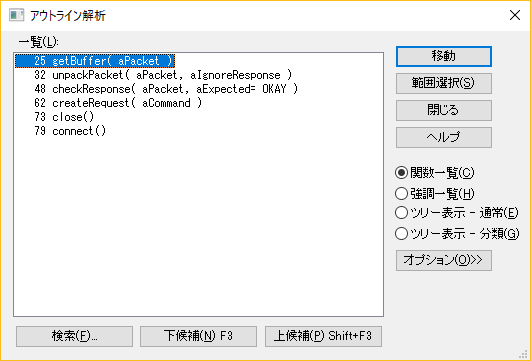
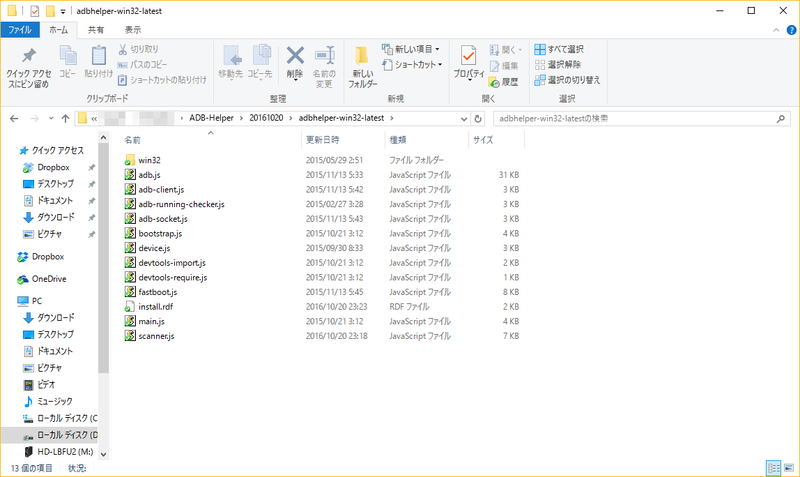
モジュールは下図の通りです