Angular Advent Calendar 2020 の 19 日目の記事です!
昨日は @chan-koh さんの DateRangePicker参戦! でした。
今回は、現在お手伝いしているプロダクトのフロントチームが品質向上の為に行った取り組み事例を紹介したいと思います。
プロダクトの概要
| 種類 | 数 |
|---|---|
| コンポーネント | 892 |
| 画面 | 33 |
| モーダル | 42 |
| サービス | 148 |
| ヘルパー | 70 |
| ユニットテスト | 3175 |
※数値は参考値です
プロダクトの利用ツール
プロダクトの Angular バージョン変遷
| 時期 | バージョン |
|---|---|
| 2018.06 | v6 |
| 2019.06 | v6 => v7 => v8 |
| 2020.06 | v8 => v9 |
| 2020.12 | v9 => v10 => v11 |
品質向上の取り組み
プルリクエストレビュー
これまで、メイン・サブのレビュアーでプルリクエストレビューをしていましたが、仕様漏れ、実装考慮漏れ、テストケース漏れの可能性を無くす為にフロントチーム全体でレビューを行う事にしました。
- メリット:狙い通り、様々な漏れを少なくする事が出来ました。
- デメリット:チーム全体でレビューをする事で、工数が増えました。
- トータル:手戻りや差し戻しが減った分、効率は良くなったと思います。
パフォーマンスチューニング
ユーザーフィードバックで幾つかの画面のパフォーマンスが課題となりました。
具体的に何が影響しているのかを調査しました。
調査
調査には webpack-bundle-analyzer と Chrome DevTools を使いました。
webpack-bundle-analyzerを npm インストールします- package.json に下記スクリプトを追加し、実行します。
package.json "build:stats": "ng build --prod --stats-json", "bundle-stats": "webpack-bundle-analyzer dist/stats.json",
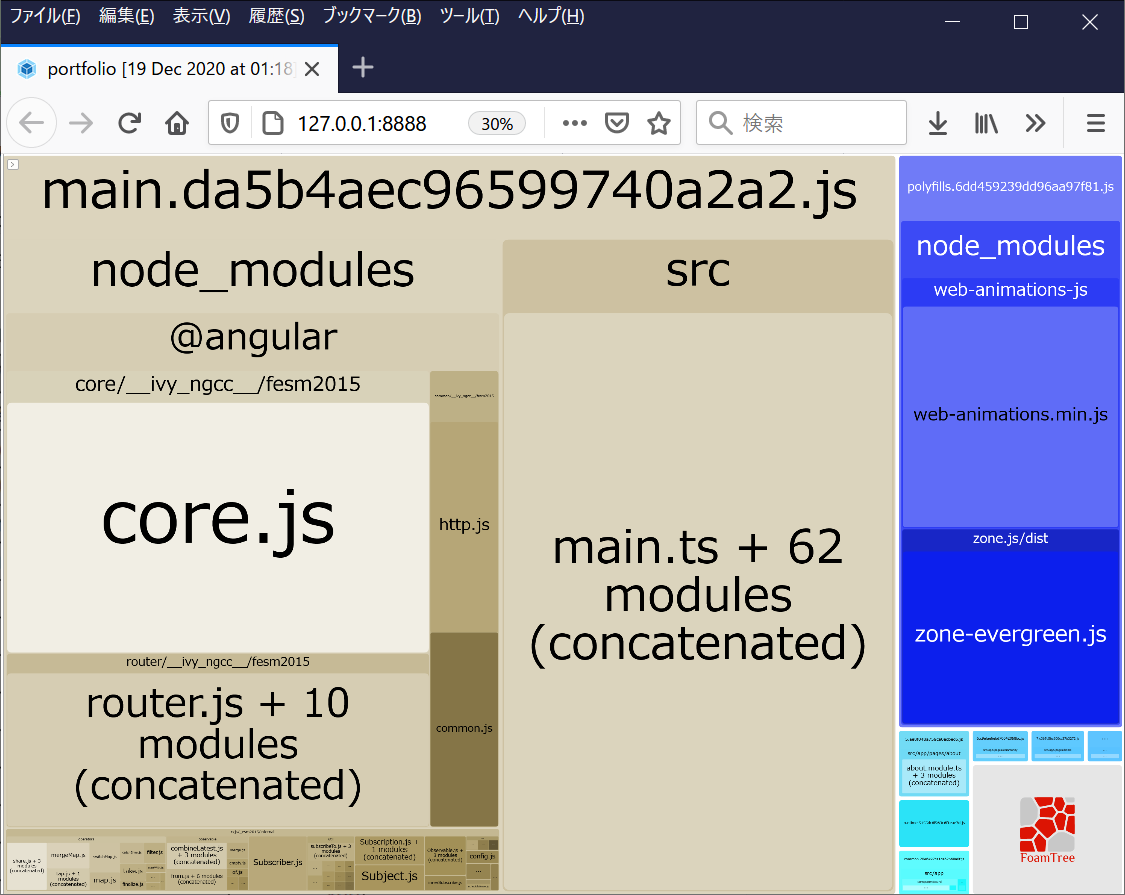
実行例

どのモジュールのサイズが大きいかを把握します。
また、 ng build --prod で、dist/ フォルダに生成(トランスパイル)された js からもサイズを把握する事が可能です。

上図の場合だと、幾つかの js ファイルサイズが 500KB 以上である事が分かります。
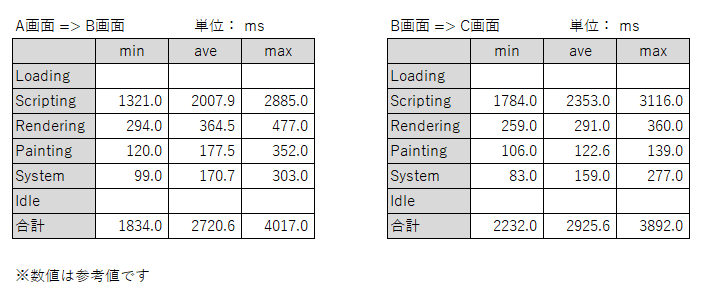
Chrome DevTools のパフォーマンスタブで、どの処理が時間がかかっているかを把握します。
※計測は、10 回実施しました。

上図の場合だと、スクリプト処理に時間が掛かっていることが分かります。
原因は、Angular DataTables という表ライブラリが、一定数以上のデータを扱う時に内部の Jquery のスクリプト処理で、遅くなっている事が分かりました。
チューニング方針
- モジュールサイズの縮小
- NG モジュール化
- モジュール分割
- 遅延ロード実施
- 代替ライブラリの検討
- こちらは、チューニング実装や要件の再検討をした結果です。
リファクタリング
- 以前から Confluence ページにリファクタリングの対象のになる箇所を記載していました。
- 類似コンポーネント
- 類似 enum, interface, model 等々
- ※API 定義を Open API Swagger 2.x で実装しており、 Swagger Generator で生成されたコードと重複するコードも対象にしています。
上記内容を柱にチューニング・リファクタリングを実施しました。
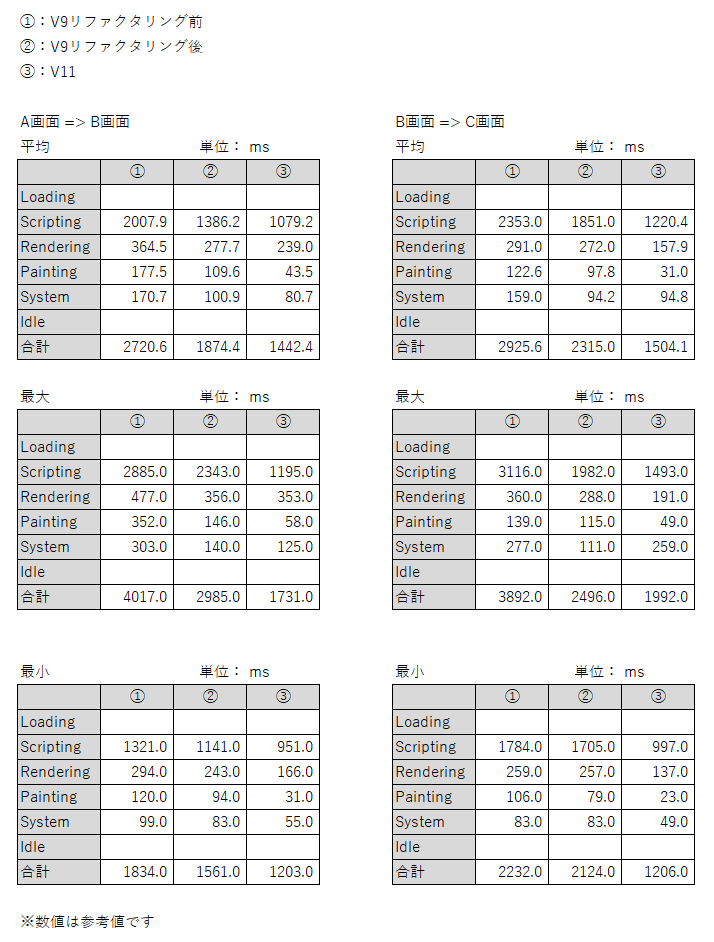
チューニング・リファクタリング結果

モジュール分割の成果で、生成(トランスパイル)された js ファイル数が増えました。

上記リファクタリングの成果で、処理時間が、約 600 ms ~ 2300 ms 短縮されました。
※計測は、10 回実施しました。
コンパイルオプション
よりバグの少ないプロダクトにする為にコンパイルオプションを導入しました。
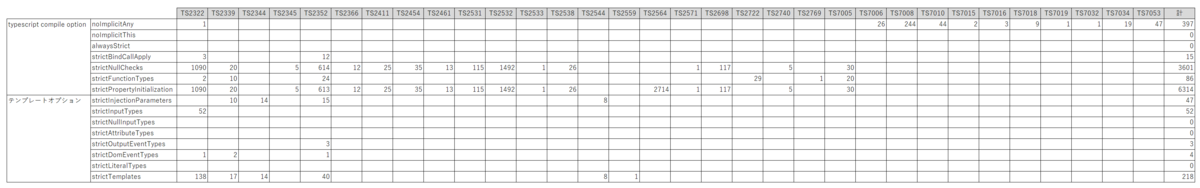
調査の結果
最大約 7000 個のエラーを検出しました。
内訳は下表の通りです。

適用するオプション

選定基準については、エラー検出数と修正工数で決めました。
工数については、概算で 2人で約1ヶ月掛かり、今週(2020.12.16)マージされました。
※*.spec.ts のコンパイルエラー解消やテストのエラー解消も含みます。
導入・修正を実施した感想
- かなりの潜在バグの解消を実感しました。
- 型や初期値を明確に定義する事により、実装内容を明確にする事が出来ました。
とはいえ、コンパイルオプションを全て適用した訳では無いので完全ではありません。
ただ確実に品質は、向上したと思います。
プロダクトのスケジュールや事情、状況を考慮して適用して頂けると良いと思います。
導入・修正の Tips
以下のライブラリ導入で、 TS7016 のエラー修正が出来ました。
- @type/darge
- @type/numeral
バージョンアップ
上図のプロダクトのバージョン変遷の通り、 Angular のバージョンアップとプロダクトのバージョンアップのタイミングは、一致していません。
プロダクトのリリースタイミングやプロダクト自体のバージョンアップに応じて、対応してきました。
バージョンアップにおける準備
クライアント、ディレクター、リーダー、フロントチームには、日々以下の事を共有・連携してきました
- Angular のバージョンアップ情報
- Angular のセキュリティ情報
- Angular の Tips 情報
- 使用ライブラリのバージョンアップ情報
- リファクタリング対象
チーム全体で、上記の事を相談しながら、採用時期を検討しながら進めてきました。
日々の準備が、導入する可否や工数短縮のカギになっていると考えています。
バージョンアップ実施での Tips
ブラウザリスト
- v10 で、ブラウザリストのファイル名が
browserlist=>.browserslistrcに変わりました。
ビルド時間
- ビルドターゲットを
es5=>es2015にした事によって、ビルド時間の短縮を実現しました。- 561 s => 365 s 約 200 s ≒ 約 3 分半 短縮しました
- ※数値は参考値です。
- ※計測は、10 回実施しました。
- ※ブラウザリストで、モダンブラウザのみに指定する事も重要です。
- ※ブラウザリストで、レガシーブラウザを含んでいると
es5とes21015両方トランスパイルするので、却ってビルド時間が長くなります。
- 561 s => 365 s 約 200 s ≒ 約 3 分半 短縮しました
### .browserslistrc 実装例 # This file is currently used by autoprefixer to adjust CSS to support the below specified browsers # For additional information regarding the format and rule options, please see: # https://github.com/browserslist/browserslist#queries # # For IE 9-11 support, please remove 'not' from the last line of the file and adjust as needed last 2 chrome version last 2 edge version last 2 firefox version Firefox ESR last 2 safari version not dead not IE 9-11
@angular/core.testing
async => waitForAsync への変更

Karma, Jasmine
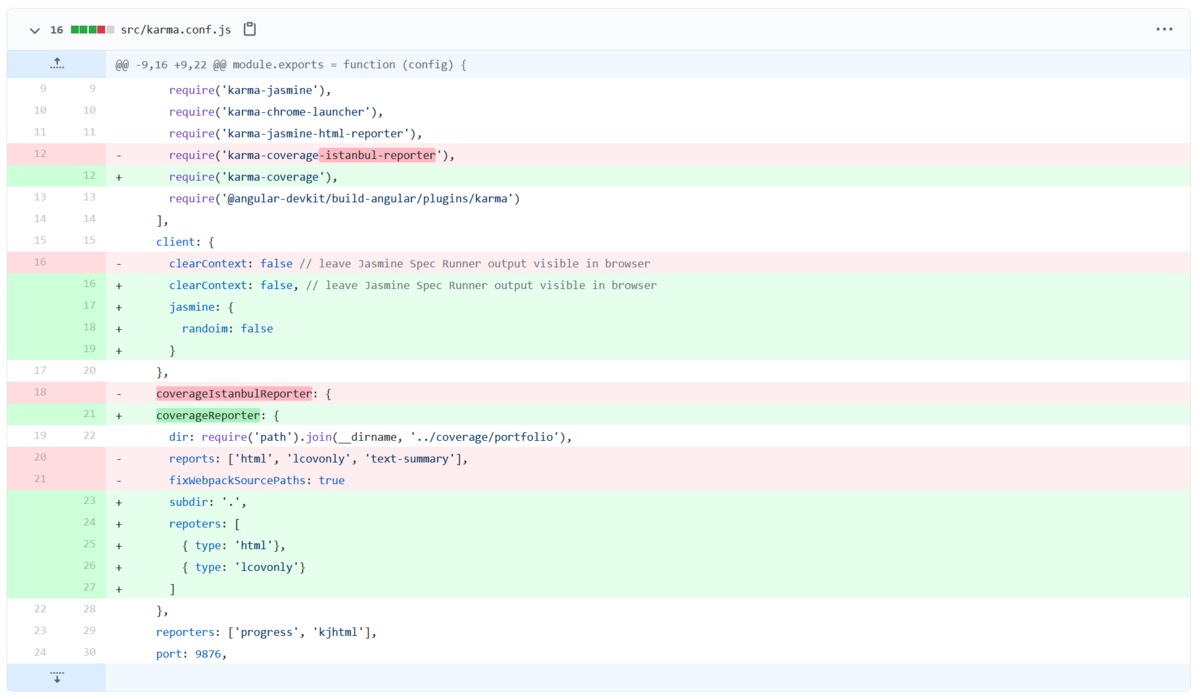
Karma, Jasmine をバージョンアップで、 karma.conf.js の実装の変更しました。

- Karma reporter 名の変更
- Jasmine の random フラグオフ
公式ドキュメント
参考資料
- Angular初心者からのネクストステップ
- 中規模AngularアプリにおけるNgModule構成とディレクトリ構造
- 500日のトライエラーから生まれた大規模設計ノウハウ / Frontend Conference Fukuoka 2018 - Speaker Deck
- tsconfig.jsonのcompilerOptionsにstrict: trueを追加した話
@lacolaco さん 、@okunokentaro さん 、@shimikyonkyon さん の資料を参考にさせて頂きました。
有難うございました。
サンプル
まとめ
今お手伝いしているプロダクトの品質向上の取り組み事例を紹介させて頂きました。
大事だと考えている事は、以下の通りです。
- 公式ドキュメントを読む事
- 勉強会で、学んだ先人の知恵を参考にする事
- 今すぐ活用出来なくてもいざという時に知見を活用出来るようしておくことが大切です。
- 日々品質向上になる要素の発見・記載や実施内容を準備し、機会が来たら実施する事
最後まで、読んで頂きまして、誠にありがとうございます。
皆様の参考になれば幸いです。
Angular Advent Calendar 2020、明日は @masaks さんです!お楽しみに!