Windows10 Load reduction Tips / Windwos10 負荷軽減 tips
Index / 目次
wuauclt.exe is cleaning / wuauclt.exe をきれいにする
タスクマネージャーやリソースモニターをチェックした所、
wuauclt.exe が活発な活動をしていました
調査をして、次の記事の内容を見つけ、実施しました
i had checked task manager and resource monitor,
wuauclt.exe was activity very much.
i had reserached, i had found to following context and it was put into effect.
windows起動時にPCが重たい、『wuauclt.exe』をきれいにする。Windows7・Windows VISTA 編
Windwos Search Service stopped / Windwos Search サービスの停止
Build 16179 にバージョンアップされた時にいつも施していなかった対策を思い出しました。
それは、
Windows search サービスを停止することです。
i remember that setting when
Windows update Build 16179.
it is Windwos Search Service stopped.
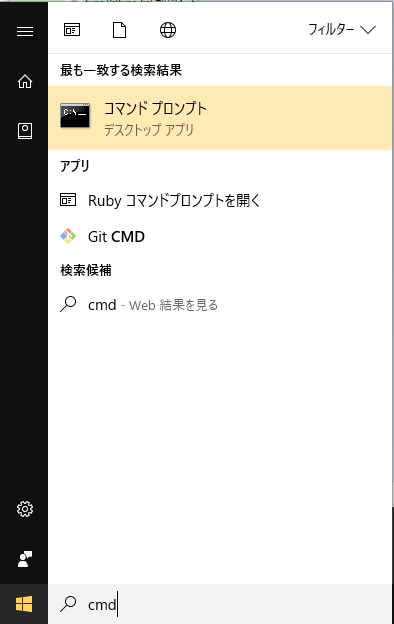
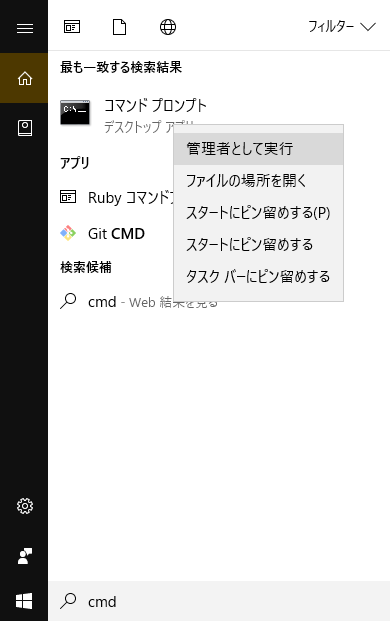
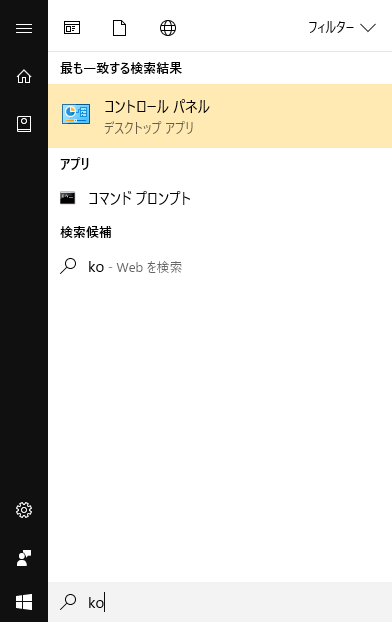
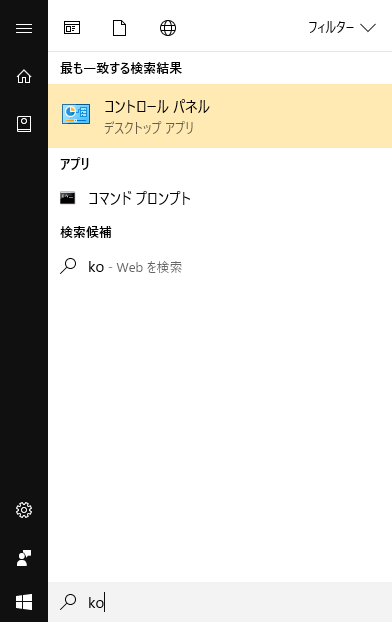
コン
トロールパネルを開きます。
Contorol Pannel is Opened.


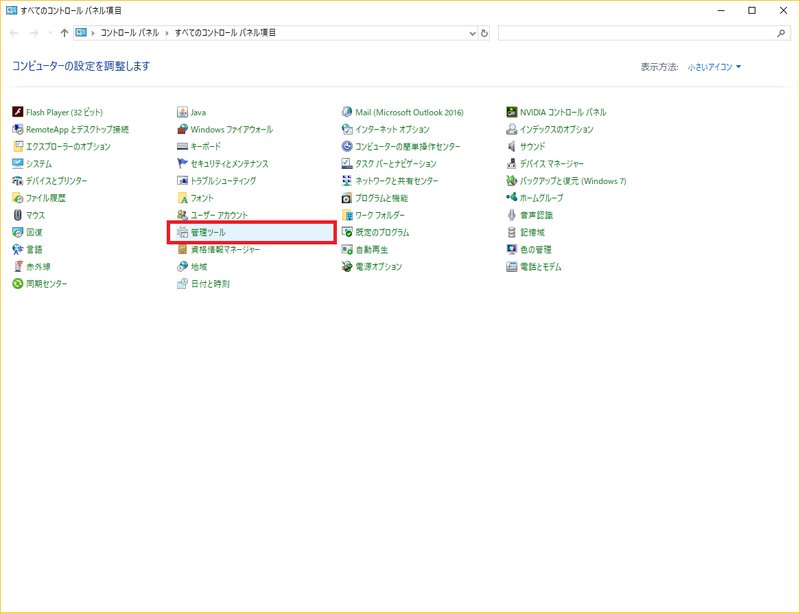
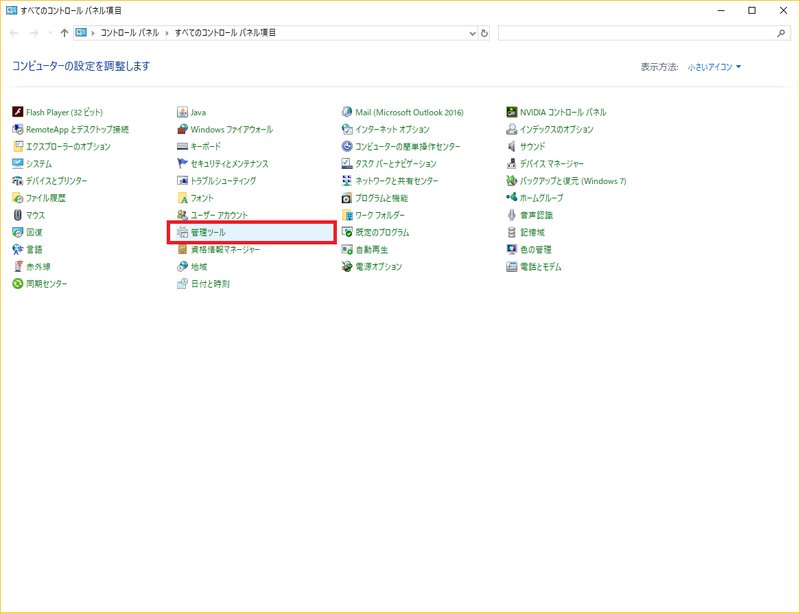
管理ツールを開きます。
Admin Tools is Opened.

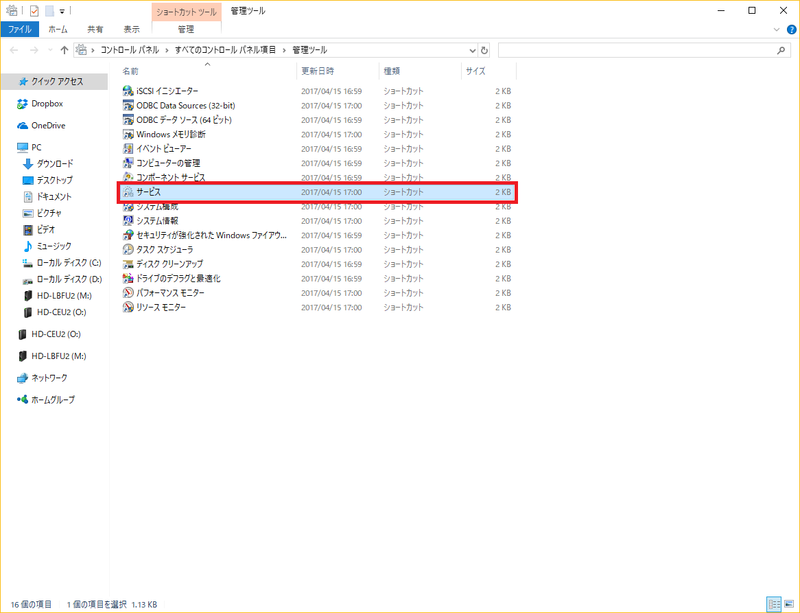
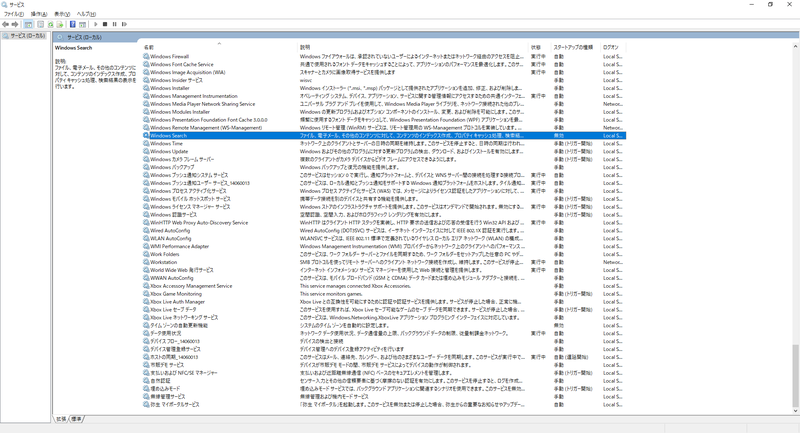
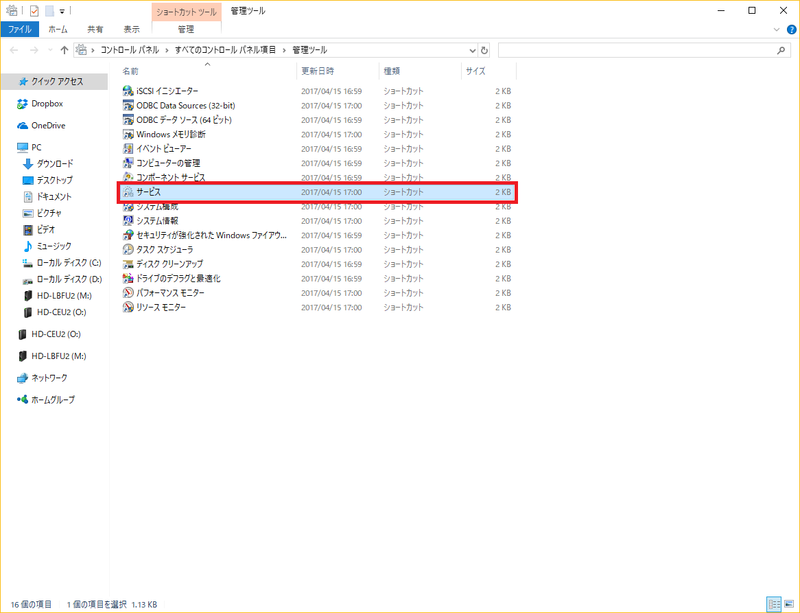
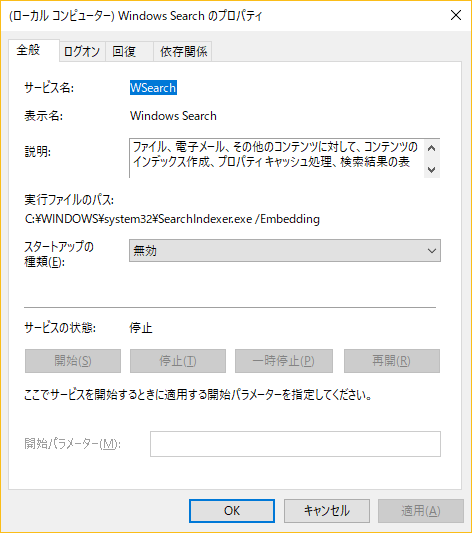
サービスを開きます。
service is Opened.
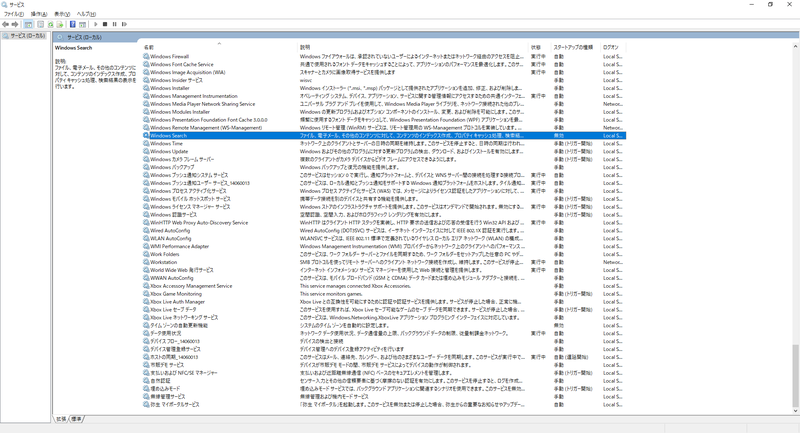
 Windows
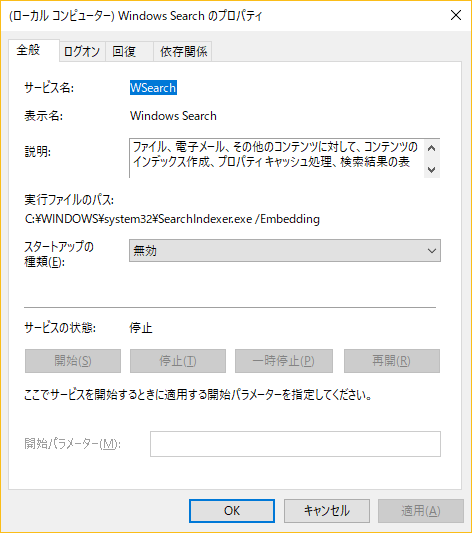
Windows search サービスを無効、停止します。
Windows search service was disabled and stopped.

また、
この設定は新しいビルドになる度に元に戻ります。
and more, this setting was reset when
windows new build.
まず最初に
Firefox のリフレッシュをやってみました。
at first, i had tryed
Firefox refresh.
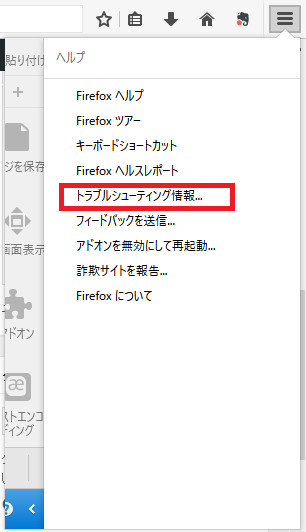
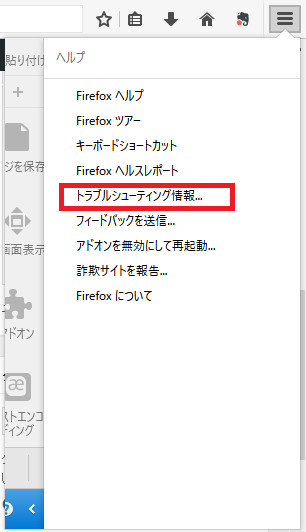
バーガーボタンをクリックし、「?」をクリックします
Bager button was clicked, [?] was clicked.

次に
トラブルシューティング情報をクリックします。
next, trouble shooting infomation was clicked.

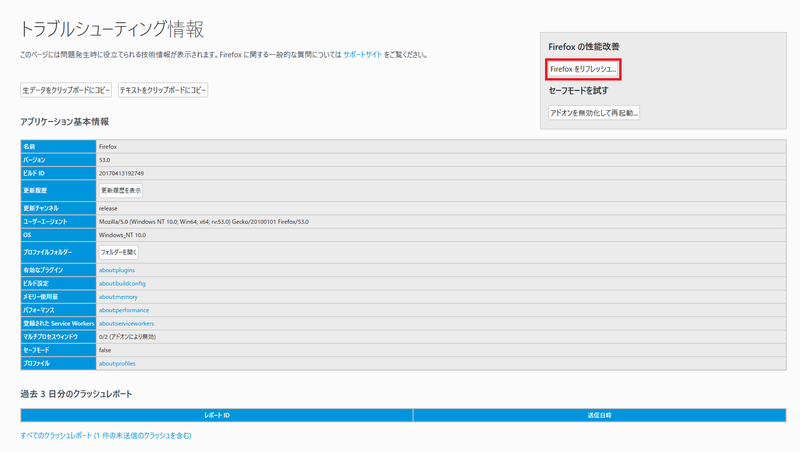
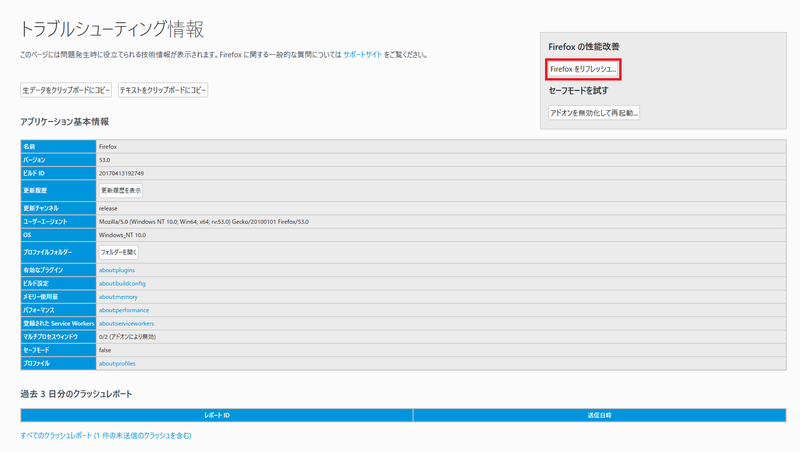
「
Firefox をリフレッシュ」をクリックしましたが、効果がありませんでした。
when [
Firefox is refresh ] was clicked, It was ineffective.
次に下記リンク先の手順を施したら、効果が出ました。
Next if a procedure ahead of following link was done, I produced the good result.
windows10でFirefox使用中、動作が遅いときの対処
CPU fan noise / CPU ファンの唸り音
PC の 外装を外したら、中はホコリまみれでした。
i had opened desktop pc, inside was covered with dust.
ダストブロワーをかけて、ホコリを取り除いたら、CPU ファンの音は静かになりました。
If a dust blower was bet and dust was taken, the tone of the CPU fan became quiet.
皆さん、パソコンはこまめに掃除しましょう
I'll clean everyone and a PC briskly.
Summary / まとめ
ディスクアクセスの対処は分からずじまいでしたが、今回はこれで良しとします。
i don't know a problem of Disk
Access, i assume that this is OK this time.
※2017/04/29 時点での自分が得た知見です。
所有している PC やインストール手順が異なる場合
性能や結果に差が出る事は予めご承知置き下さい
また情報や知見を得たら、書きたいと思います。
※i had get a know how at 2017/04/29.
When it's different in possessed PC and installation procedure.
Agreement puts that the difference goes out to the performance and a result beforehand, and can I have it?
If I get information and knowledge again, I'd like to write it.
お試しTips
関連記事