
angular & bazel のサンプルプロジェクトをビルドする時にトラブルが有ったので、その時のメモ
I had trouble when build the sample project of angular & bazel, so the memo of that time
ビルドコマンド実行したら、下記エラー発生。
The following error occurs when executing a build command.
➜ ng-bazel-sample git:(master) ng build
INFO: SHA256 (https://github.com/manekinekko/rules_sass/archive/9862dfc96a4a1f66fe171ef5e043b29853e8445b.zip) = 6035f25dbcd1e5575a681f5d7b9d9821dde09fcf73ccea053d1bc1c9523b1a2a
DEBUG: Rule 'io_bazel_rules_sass' indicated that a canonical reproducible form can be obtained by modifying arguments sha256 = "6035f25dbcd1e5575a681f5d7b9d9821dde09fcf73ccea053d1bc1c9523b1a2a"
ERROR: /private/var/tmp/_bazel_lifewood/55e2e676c374e1a534444472789d2c28/external/local_config_cc/BUILD:55:5: in apple_cc_toolchain rule @local_config_cc//:cc-compiler-darwin_x86_64: Xcode version must be specified to use an Apple CROSSTOOL. If your Xcode version has changed recently, verify that "xcode-select -p" is correct and then try: "bazel shutdown" to re-run Xcode configuration
ERROR: Analysis of target '//src:prodapp' failed; build aborted: Analysis of target '@local_config_cc//:cc-compiler-darwin_x86_64' failed; build aborted
INFO: Elapsed time: 246.700s
INFO: 0 processes.
FAILED: Build did NOT complete successfully (264 packages loaded, 15447 targets configured)
Fetching @build_bazel_rules_sass_deps; Running yarn install on @io_bazel_rules_sass//sass:package.json 9s
Fetching @build_bazel_rules_nodejs_rollup_deps; Running yarn install on @build_bazel_rules_nodejs//internal/rollup:package.json 8s
/Users/lifewood/work/ng-bazel-sample/node_modules/@bazel/bazel/node_modules/@bazel/bazel-darwin_x64/bazel-0.26.1-darwin-x86_64 failed with code 1.
ng update @angular/cli@next をインストールしてもエラー
Error installing ng update @angular/cli@next
➜ ng-bazel-sample git:(master) ng build
Starting local Bazel server and connecting to it...
ERROR: /private/var/tmp/_bazel_lifewood/55e2e676c374e1a534444472789d2c28/external/local_config_cc/BUILD:55:5: in apple_cc_toolchain rule @local_config_cc//:cc-compiler-darwin_x86_64: Xcode version must be specified to use an Apple CROSSTOOL. If your Xcode version has changed recently, verify that "xcode-select -p" is correct and then try: "bazel shutdown" to re-run Xcode configuration
ERROR: Analysis of target '//src:prodapp' failed; build aborted: Analysis of target '@local_config_cc//:cc-compiler-darwin_x86_64' failed; build aborted
INFO: Elapsed time: 346.768s
INFO: 0 processes.
FAILED: Build did NOT complete successfully (38 packages loaded, 157 targets configured)
Fetching @build_bazel_rules_sass_deps; Running yarn install on @io_bazel_rules_sass//sass:package.json
Fetching @build_bazel_rules_nodejs_rollup_deps; Running yarn install on @build_bazel_rules_nodejs//internal/rollup:package.json
/Users/lifewood/work/ng-bazel-sample/node_modules/@bazel/bazel/node_modules/@bazel/bazel-darwin_x64/bazel-0.26.1-darwin-x86_64 failed with code 1.
以下の手順を行って、ビルドが成功
Follow the steps below for a successful build
rm -rf node_modulesrm -rf package-lock.jsonnpm installsudo xcode-select -s /Applications/Xcode.app/Contents/Developersudo xcodebuild -license- 参考 / referrence
ログ / logs
➜ ng-bazel-sample git:(master) ✗ sudo xcode-select -s /Applications/Xcode.app/Contents/Developer Password: ➜ ng-bazel-sample git:(master) ✗ sudo xcodebuild -license Apple Inc. Xcode and Apple SDKs Agreement PLEASE SCROLL DOWN AND READ ALL OF THE FOLLOWING TERMS AND CONDITIONS CAREFULLY BEFORE USING THE APPLE SOFTWARE OR APPLE SERVICES. THIS IS A LEGAL AGREEMENT BETWEEN YOU AND APPLE. IF YOU AGREE TO BE BOUND BY ALL OF THE TERMS AND CONDITIONS, CLICK THE “AGREE” BUTTON. BY CLICKING “AGREE” OR BY DOWNLOADING, USING OR COPYING ANY PART OF THIS APPLE SOFTWARE OR USING ANY PART OF THE APPLE SERVICES, YOU ARE AGREEING ON YOUR OWN BEHALF AND/OR ON BEHALF OF YOUR COMPANY OR ORGANIZATION TO THE TERMS AND CONDITIONS STATED BELOW. IF YOU DO NOT OR CANNOT AGREE TO THE TERMS OF THIS AGREEMENT, YOU CANNOT USE THIS APPLE SOFTWARE OR THE APPLE SERVICES. DO NOT DOWNLOAD OR USE THIS APPLE SOFTWARE OR APPLE SERVICES IN THAT CASE. 1. Definitions Whenever capitalized in this Agreement: ~~~~~~ 中略 / Abbreviation ~~~~~~ “Xcode Developer Tools” means the Apple-proprietary development platform, including but not limited to software tools, compilers, sample code, Documentation, programming languages, and overall design package provided by Apple hereunder, excluding the Apple SDKs. “You” or “Your” means the person(s) or entity using the Apple Software or Services or otherwise exercising rights under this Agreement. If You are entering into this Agreement on behalf of Your company, organization, educational institution, or an agency, instrumentality, or department of the federal government, “ By typing 'agree' you are agreeing to the terms of the software license agreements. Type 'print' to print them or anything else to cancel, [agree, print, cancel] q You can view the license agreements in Xcode's About Box, or at /Applications/Xcode.app/Contents/Resources/English.lproj/License.rtf ➜ ng-bazel-sample git:(master) ✗ ➜ ng-bazel-sample git:(master) ✗ ng build INFO: Analyzed target //src:prodapp (485 packages loaded, 22708 targets configured). INFO: Found 1 target... Target //src:prodapp up-to-date: dist/bin/src/prodapp INFO: Elapsed time: 82.663s, Critical Path: 48.69s INFO: 7 processes: 6 local, 1 worker. INFO: Build completed successfully, 8179 total actions ➜ ng-bazel-sample git:(master) ✗
ビルド成功時の環境
Environment when build is successful


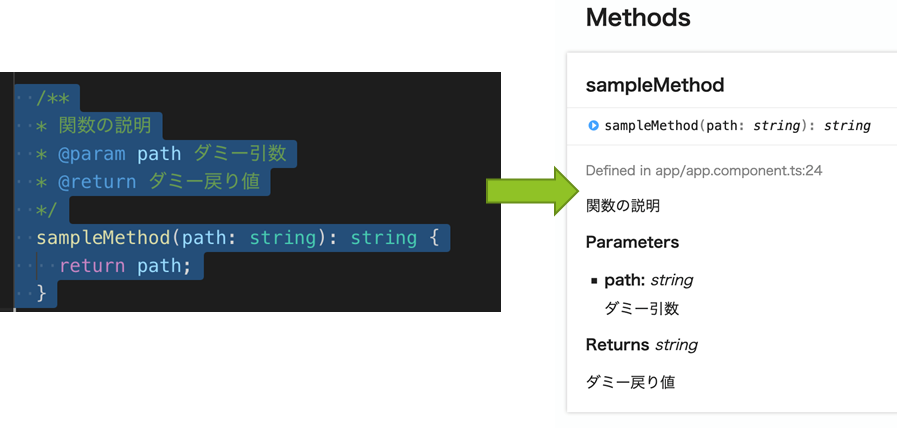
サンプルコード
まとめ
bazel の問題というよりは、Xcodeの問題のようです。
Xcode configuration seems to be more of a problem than bazel.