Angular ドキュメント翻訳の事始め
この記事は、Angular Advent Calendar 2017の23日目の記事です。
this report is Angular Advent Calendar 2017, day 23.
Angular ドキュメントの翻訳について紹介します。
I will introduce translation of Angular documents.
angular/angular-ja の README.md を読みましょう。
Let's read README.md of angular / angular-ja.
基本的な事は、全てここに記載されています。
All the basic things are listed here.
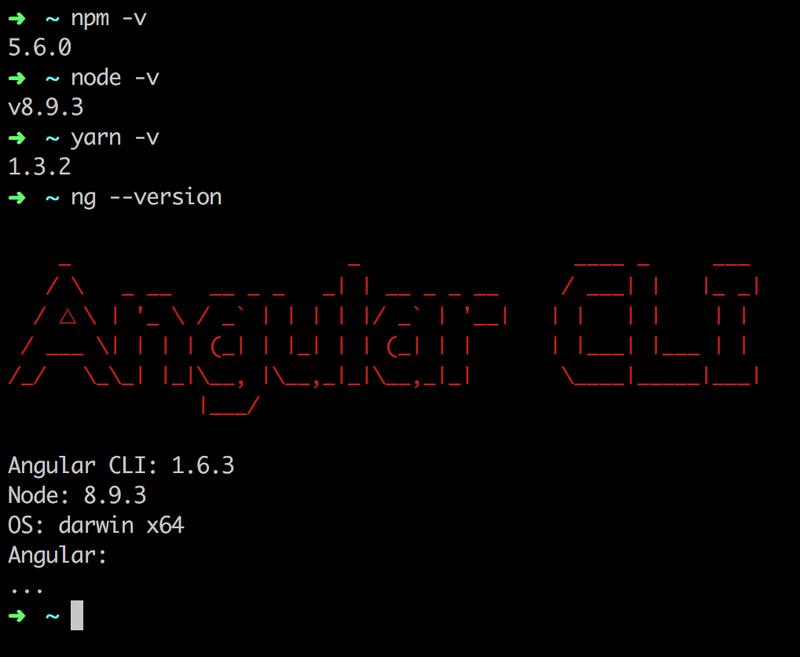
npm, node, yarn, Tyepscript, Angular cli のバージョンは、下記の通りです。
npm, node, yarn, Tyepscript, Angular cli version is following.

- リポジトリのクローン / clone of repository
➜ git clone git@github.com:angular/angular-ja.git # From angular/angular-ja or ➜ git clone https://github.com/UserName/angular-ja.git # From Fork repository
※I first forked and cloned it. -
angular/angularリポジトリのダウンロード
download of angular/angular repository

- npm インストール / npm install
➜ angular-ja git:(master) ✗ npm i # npm install
README.md の手順通りです。
※npm インストールを追記しています。 / add steps npm install.
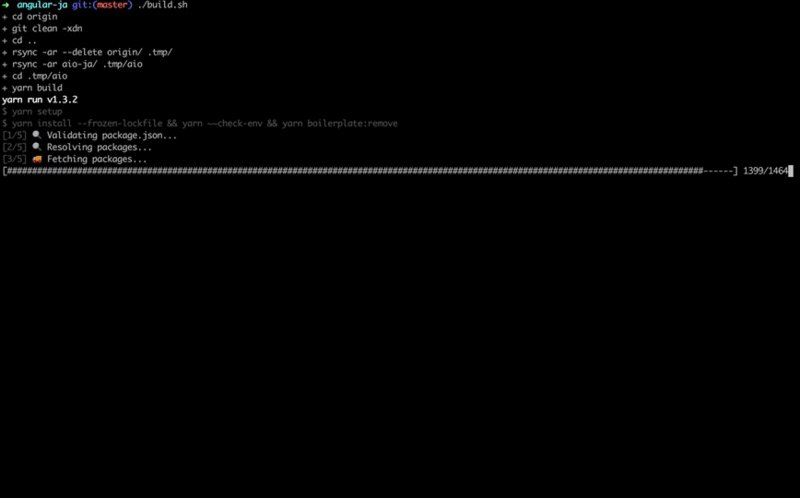
➜ angular-ja git:(master) ./build.sh

README.md の手順通りです。
※npm インストールを追記しています。 / add steps npm install.
-
node のバージョン / node's version
当初 v8.4.0 でしたが、ビルドする際に、エラーが発生する為、バージョンを v6.9.5 にしました。
at first v8.4.0, version down to v6.9.5. beacause build error had occured. -
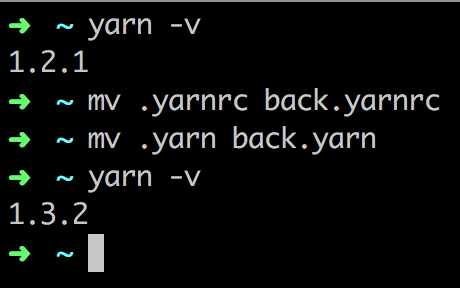
yarn のバージョン / yarn's version
yarn のバージョンをv1.3.2にしました。
yarn のバージョン v1.0.0以下だと、ビルドエラーが発生する為です。
Because yarn version v1.0.0 or less, a build error had occured. -
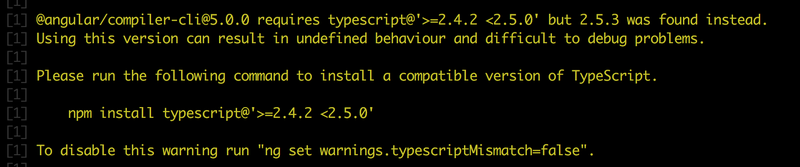
Tyepscript のバージョン / Tyepscript's version
Tyepscript のバージョンをv2.4.2にしました。 下記警告が、出力されますが問題ありません。
The following warning is output, but there is no problem.
-
SSHキーに誤りがありました。 / wrong SSH key
github のSSHキーをさくらVSPサーバーのSSHキーに上書きしていた為、
下記エラーが発生しました。
Follwong Error had occured.
Beacuse SSH key of github had overwite by SSH key of SAKURA VPS Server
➜ angular-ja git:(master) git submodule update --init Submodule 'origin' (git@github.com:angular/angular.git) registered for path 'origin' Cloning into '/Users/UserName/work/angular-ja/origin'... git@github.com: Permission denied (publickey). fatal: Could not read from remote repository.
Please make sure you have the correct access rights and the repository exists.
fatal: clone of 'git@github.com:angular/angular.git' into submodule path '/Users/UserName/work/angular-ja/origin' failed
- 翻訳宣言のイシューを作成する / Creating New Issue


-
翻訳で置き換えたいファイルを aio-ja ディレクトリにコピーする
Copy the file you want to replace with the translation into the aio-ja directory

今回の場合は、既に guide/testing.md が aio-ja ディレクトリにありました。
In this case, you already have guide / testing.md in the aio-ja directory. -
翻訳します / Translate

-
プルリクエストを作成します / Create Pull Request
※この記事では、プルリクエストを作成していません。
※事前にフォークしたリポジトリからプルリクエストしても同じです。
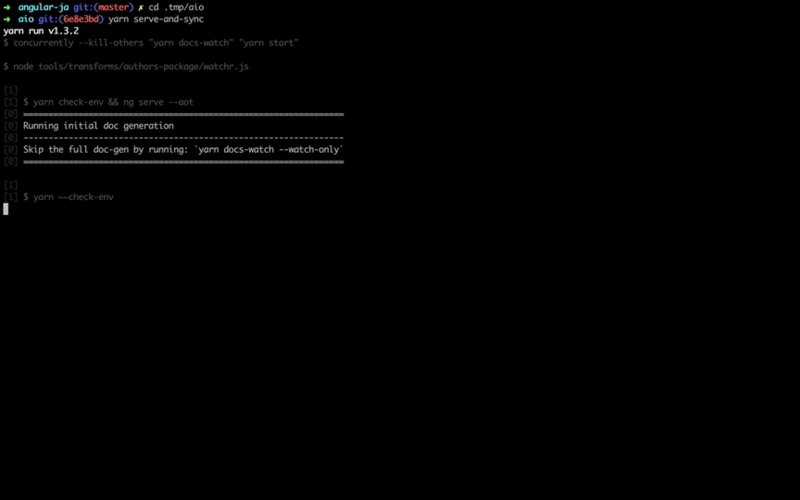
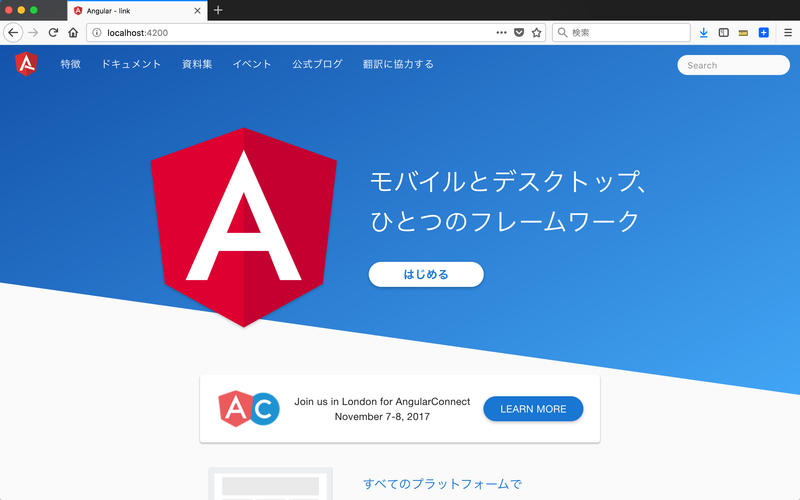
➜ angular-ja git:(master) ✗ cd .tmp/aio
➜ aio git:(6e8e3bd) yarn serve-and-sync


This time I mainly compiled the points I gained in the process until I started translating.
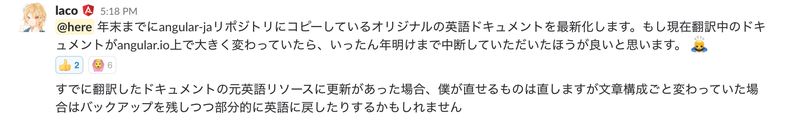
記事作成中に ng-japan の Slack の #traslation で、こんなポストがありました。
 というわけで、慌てずに年末年始で翻訳する準備をしてみては如何でしょうか?
というわけで、慌てずに年末年始で翻訳する準備をしてみては如何でしょうか?so, What do not you try getting ready to translate?
明日は、 @albatrosary さんです!
Tomorrow is @albatrosary !
 翻訳環境を更新しました。
I updated the translation environment.
翻訳環境を更新しました。
I updated the translation environment.

npm, node, yarn, Tyepscript, Angular cli のバージョンは、下記の通りです。 npm, node, yarn, Tyepscript, Angular cli version is following.

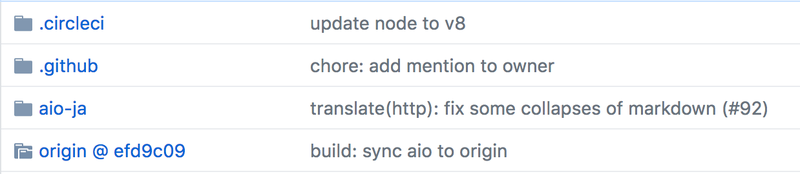
リポジトリの更新は、下記状態になります。 Updating the repository is as follows.